Web関連
-

2024.4.22
Web関連
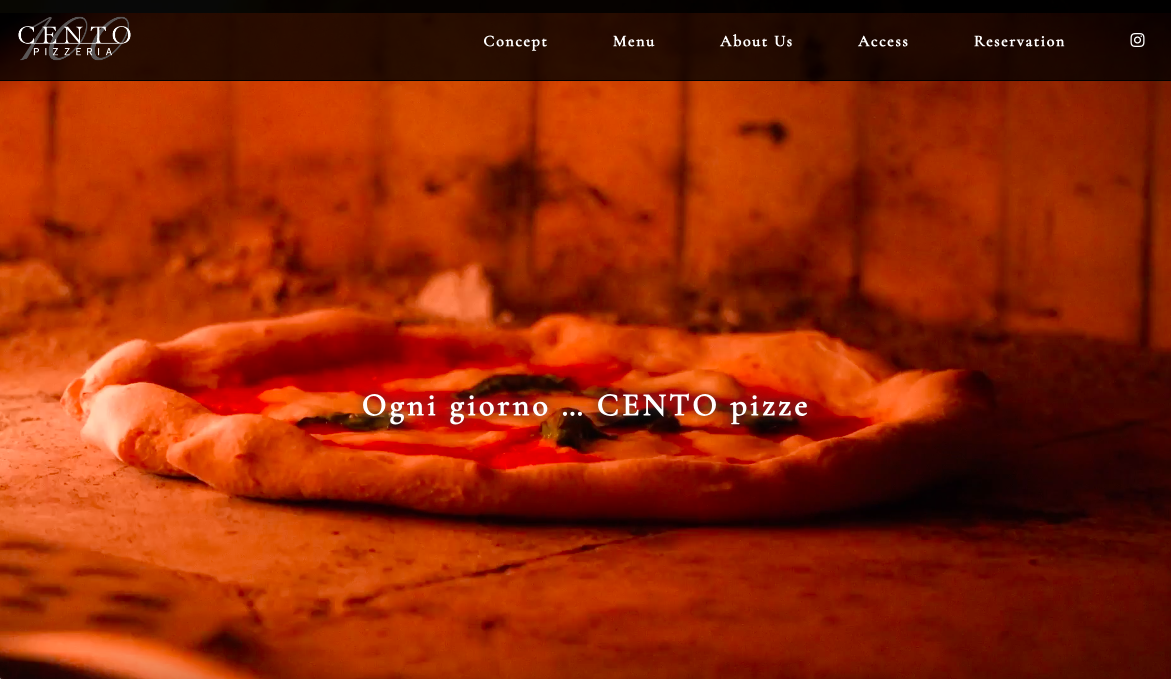
CENTOウェブサイト公開
熱海駅前PIZZERIA CENTOさんのウェブサイトを公開しました。...
-

2024.1.18
Web関連
鹿展Vol.7特設サイト公開
2月2日から神宮前ギャラリーで開催される「鹿展Vol.7」の出品作家さ...
-

2023.10.24
Web関連
FontAwesomeのPV制限
おしゃれなWebアイコンを提供しているFont Awesome(フォン...
-

2023.6.8
Web関連
Chromeでbingを使う
bingはMicrosoftのEdgeでの利用が基本となっているが、C...
-

2023.5.27
Web関連
ChatGTPでウェブサイトを作る
Web制作の場においてChatGTPがどこまで使えるのか、どのように使...
-

2023.5.1
Web関連
過信は禁物!ChatGPT
先日友人と会った際、ChatGPTの話で盛り上がった。彼女は教員であり...
-

2023.4.11
Web関連
ChatGPTの使い方
先日CEOが来日して日本に開発拠点を置くことを検討しているとの報道があ...
-

2023.4.4
Web関連
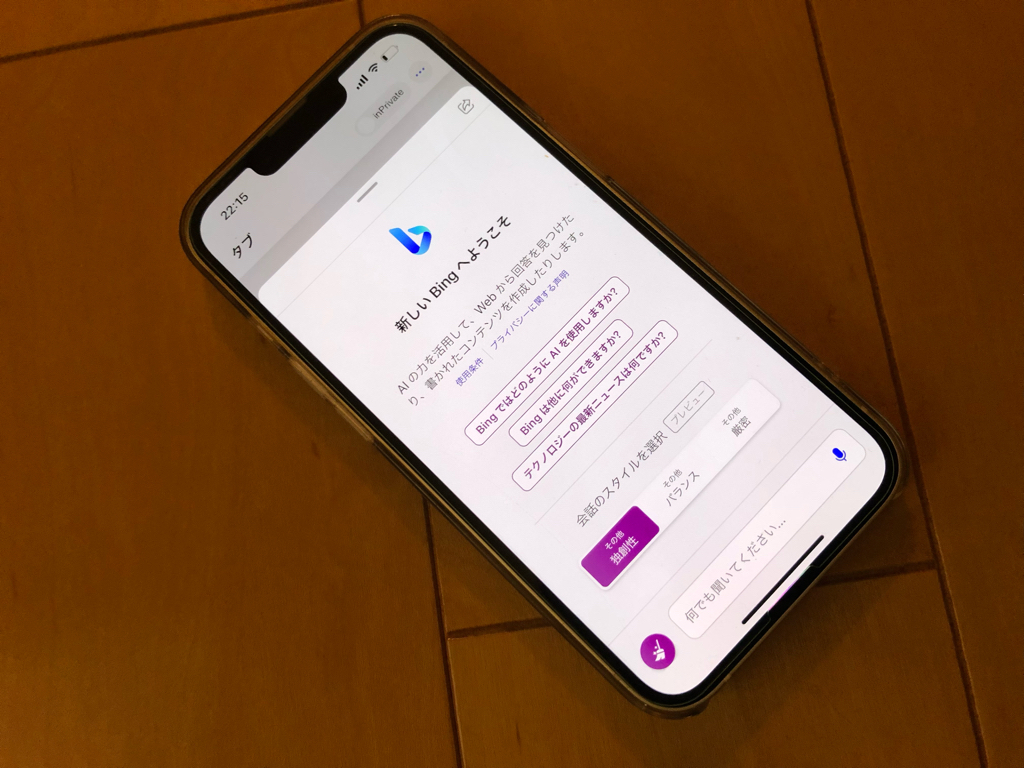
bingと話そう
MidjourneyやChatGPTなどAIを使用したサービスが一般に...
-

2023.1.12
Web関連
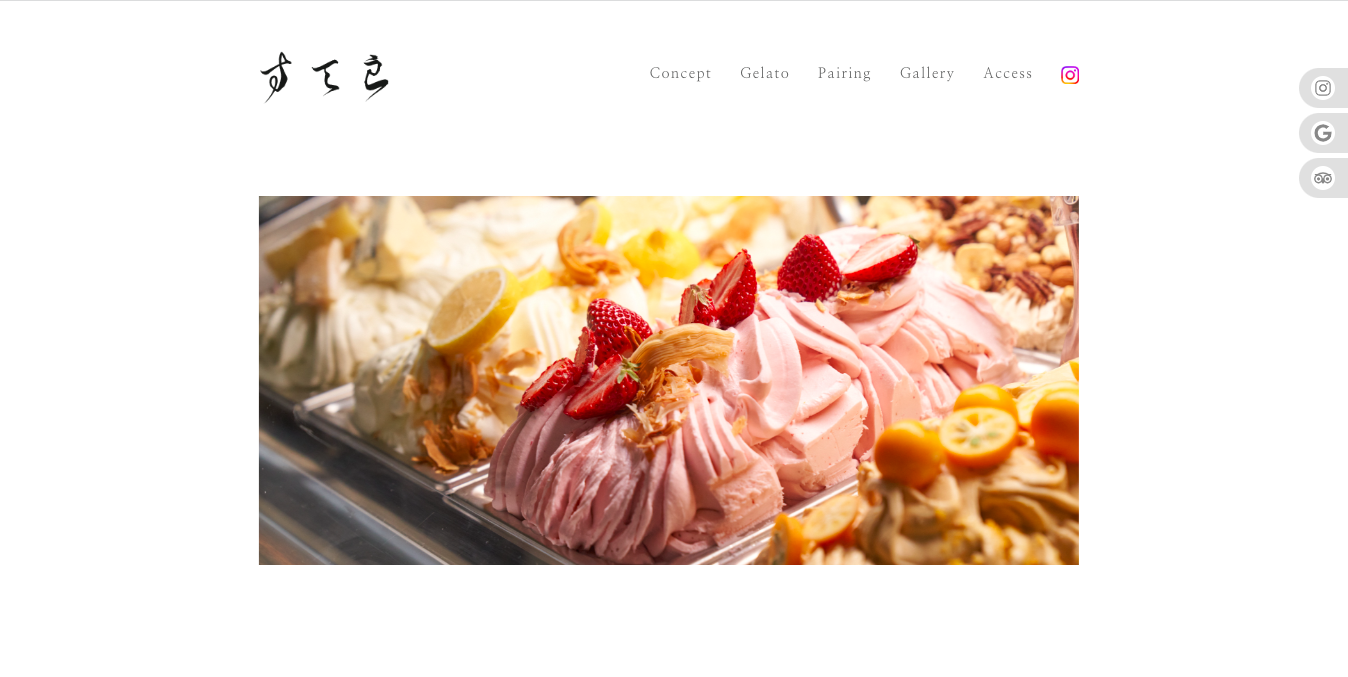
STELLAサイト公開
箱根湯本駅前のHakone Dolce studio STELLAさん...
-

2022.5.29
Web関連
アナリティクス4(GA4)への移行
昨年(2020年)10月にリリースされたGoogle Analytic...
