
アナリティクス4(GA4)への移行
昨年(2020年)10月にリリースされたGoogle Analytics 4(GA4)。ウェブだけでなくアプリのユーザも分析できるようになり、セッションよりもイベントに重点を置いた計測を行うというのが従来のユニバーサルアナリティクス(UA)との違いだ。
私の管理しているサイトはいずれもアプリとは連携していないし、長年ユニバーサルアナリティクス(UA)で計測してきたデータをリセットするのもなあと思いしばらく様子見していたのだが、二つのアナリティクスを併用して計測できることがわかったので、昨年の春、年度が変わったタイミング(2021年4月)で導入しておいた。今後アナリティクス4がスタンダードになっていくとユニバーサルアナリティクスは無くなってしまうのではないかと思ったためだ。
案の定、先日Googleから「2023年7月1日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス4プロパティに切り替えて設定を進めておきましょう。」との通知がきた。やっておいてよかった早めの対応…。
そんな訳で、サイトのソースをいじらずにさくっとできる、ユニバーサルアナリティクス(UA)からアナリティクス4(GA4)への移行方法をご紹介。
1.設定アシスタントをひらく
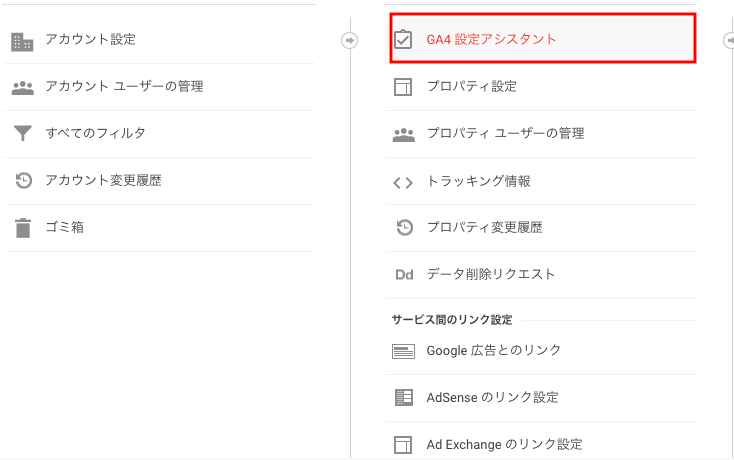
アナリティクスアカウント「設定」メニューの「管理」タブで移行したいプロパティを選択したら「GA4設定アシスタント」を押す。

「Google アナリティクス4設定アシスタント」の横に「未接続」の表示があることを確認したら、「新しい Google アナリティクス 4 プロパティを作成する」の青いボタン(「はじめに」または「ようこそ」)を押す。

2.新しいプロパティをつくる
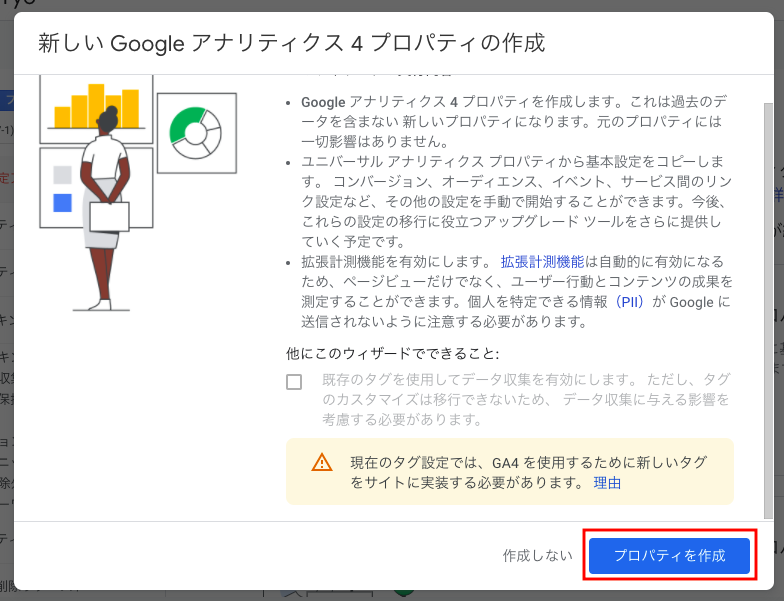
ポップアップ画面が表示されるので内容を確認し「プロパティを作成する」を押す。

注意事項にあるようにここで作るプロパティは過去のデータを含まない 新しいプロパティとなる。つまり従来のユニバーサルアナリティクス(UA)の設定は引き継げても計測してきた過去のデータを引き継ぐことはできない。
3.GA4プロパティを設定する

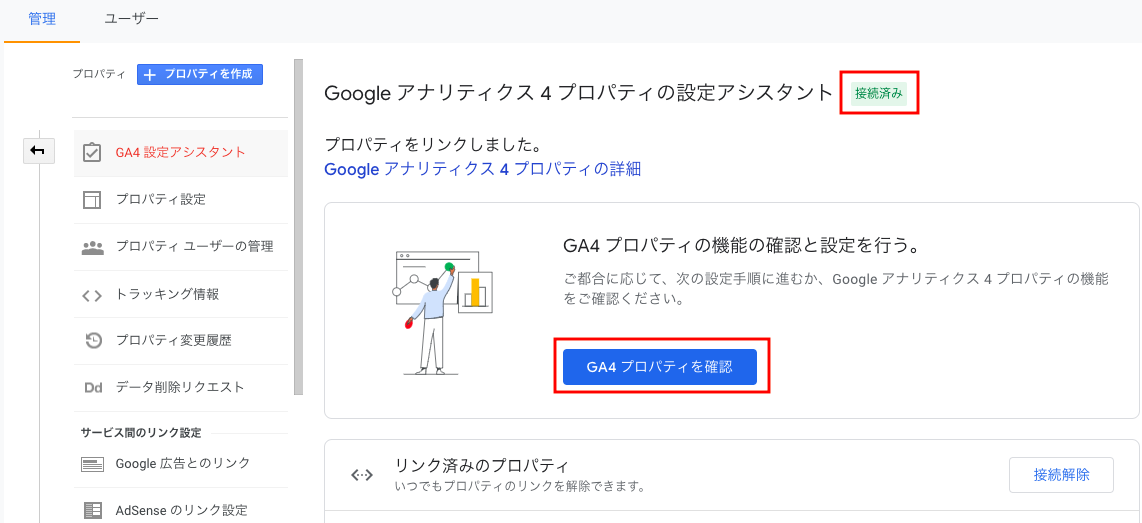
新しくGA4プロパティが作成されると「Google アナリティクス4設定アシスタント」の横に「接続済み」の表示が出る。次の手順に進むために画面中央の「GA4プロパティを確認」を押す。
4.データストリームを設定する
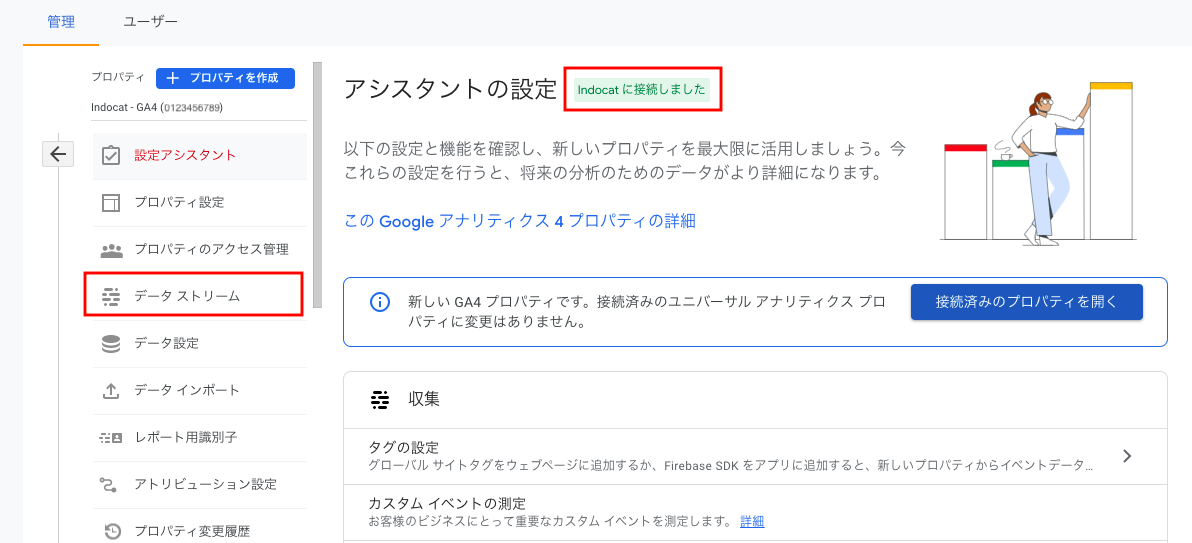
「アシスタントの設定」の文字の横に「〇〇に接続しました」と表示されているのでその接続先が移行元のユニバーサルアナリティクス(UA)であることを確認する。確認できたらプロパティーメニュー内の「データストリーム」を選択。

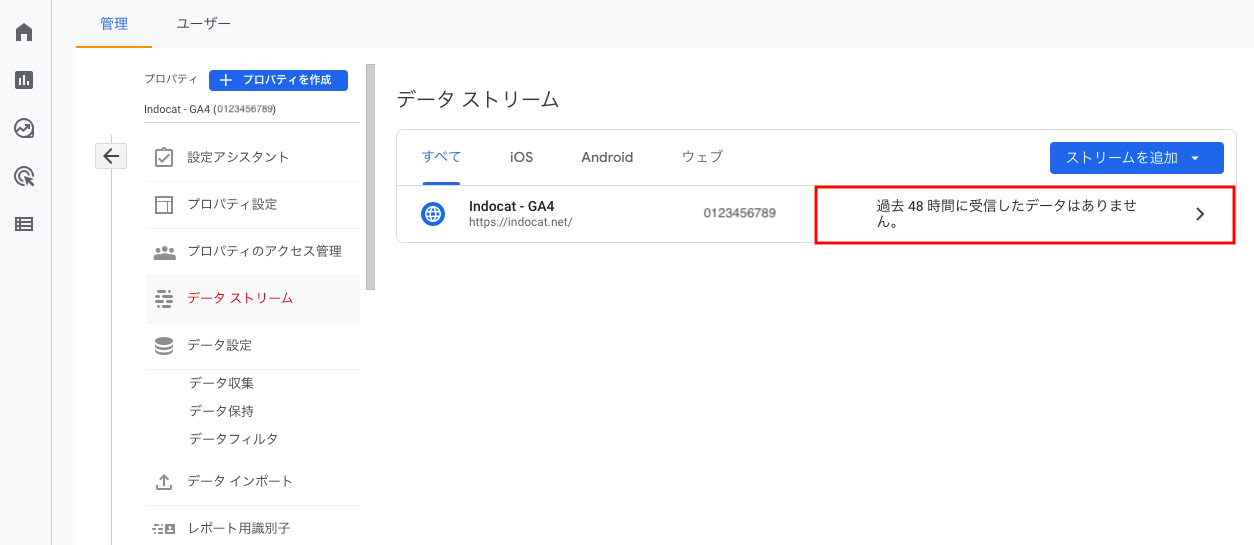
データストリームを見ると「過去48時間に受信したデータはありません」とのメッセージが出ていると思うのでそれをクリックしてウェブストリームの詳細を開く。

ウェブストリームの詳細のウィンドウに「データ収集がウェブサイトで有効になっていません。」とのメッセージが出ているのを確認したら、ウィンドウをスクロールし「タグ設定手順」を表示する。

「タグ設定手順」のタブメニューの右側「既存のページ上のタグを使用する」の項目を開き「既存のページ上のタグを管理しているサービス」で「Googleアナリティクス」を選ぶ。

タブメニューをひらくとユニバーサルアナリティクス(UA)で使っているコードをアナリティクス4(GA4)で使うための方法が表示される。こちらの方法を使うとサイトの方にコードを貼り付ける必要がない(=サイトのソースコードをいじらなくて良い)ので簡単に移行することができる。

この先の設定で、ここでに記載されているアナリティクス4(GA4)の測定ID(ここではG-ABCDEFGHIJ)を使用するのでメモっておく。
5.トラッキングコードを設定する
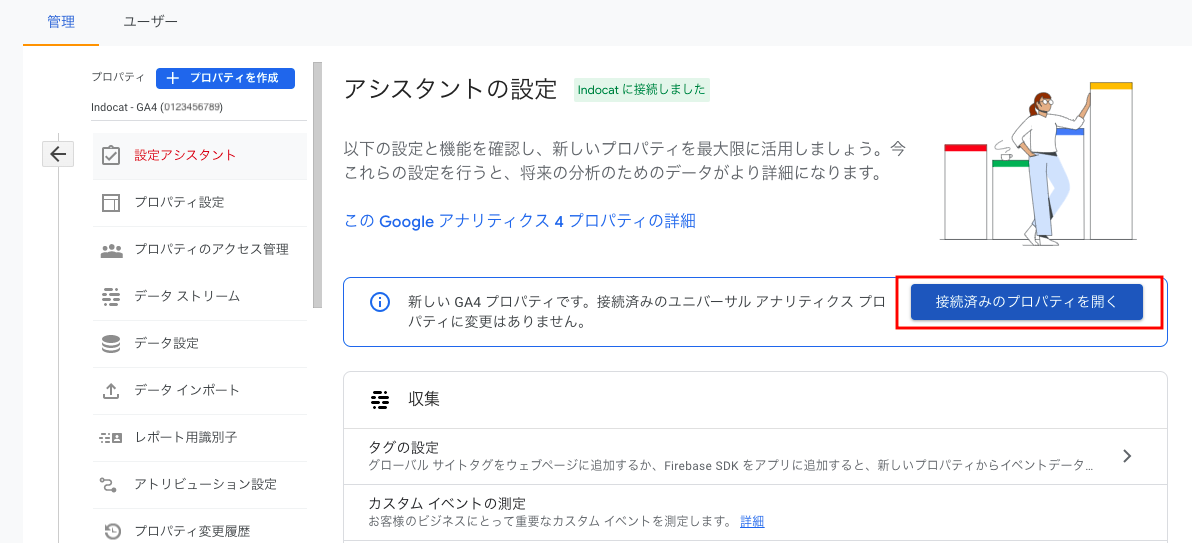
「ウェブストリームの詳細」ウィンドウを閉じ、設定アシスタントのページまで戻ったら「接続済みのプロパティを開く」ボタンをクリックする。

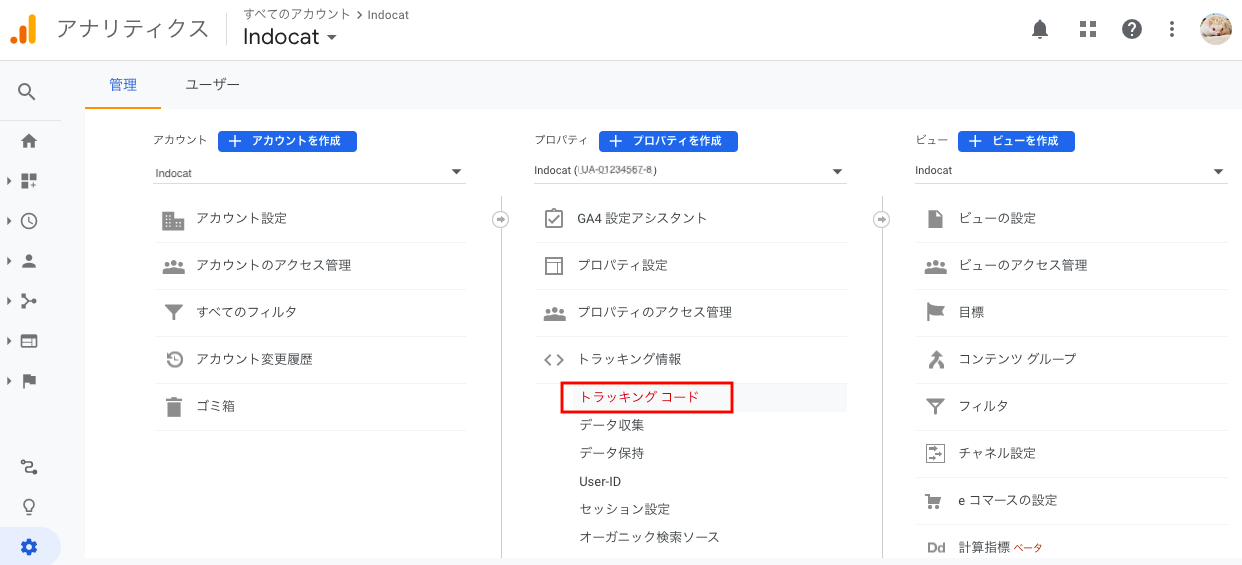
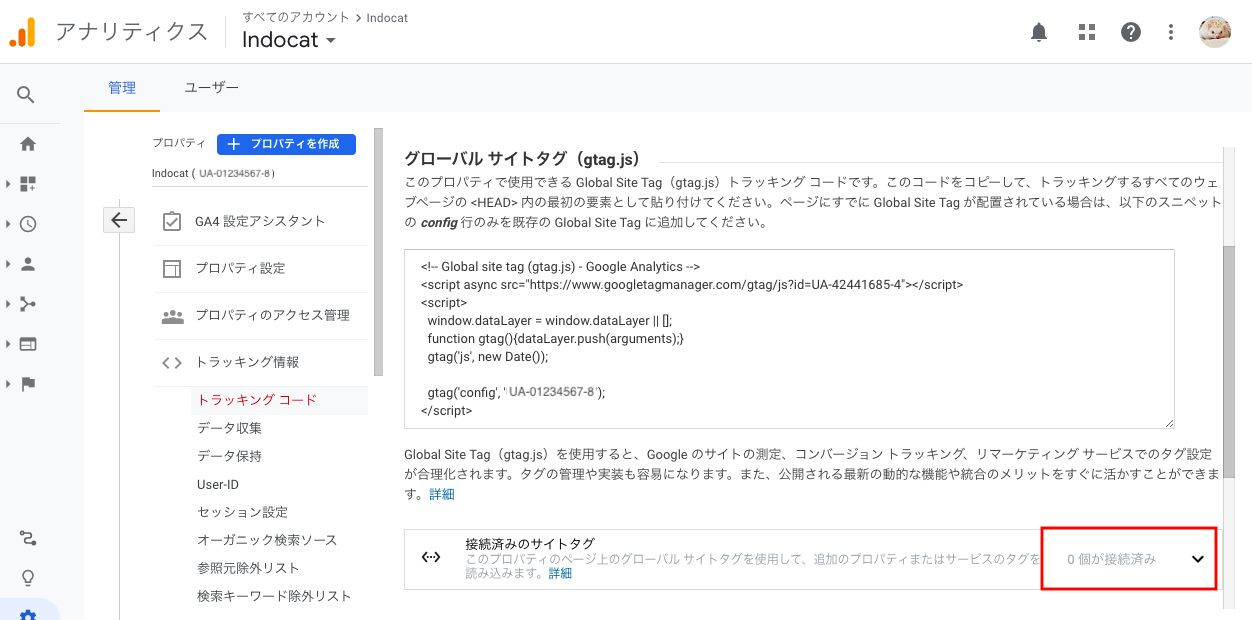
移行元であるユニバーサルアナリティクス(UA)のプロパティが開くので「プロパティ」メニューの「トラッキング」より「トラッキングコード」を選択。

グローバルサイトタグが記述されているボックスの下にある「接続済みのサイトタグ」のプルダウンメニューを開く。

「タグの接続」というページが表示されるのでそこに先ほどメモしておいたGA4の測定ID(ここではG-ABCDEFGHIJ)を入力する。
IDを入力したら「接続」をクリックする。

「接続済みのタグ」の欄にGA4のプロパティIDが表示されるようになったら接続完了。48時間経過後からユニバーサルアナリティクス(UA)で設定したコードを使ってアナリティクス4(GA4)の計測も行うようになる。

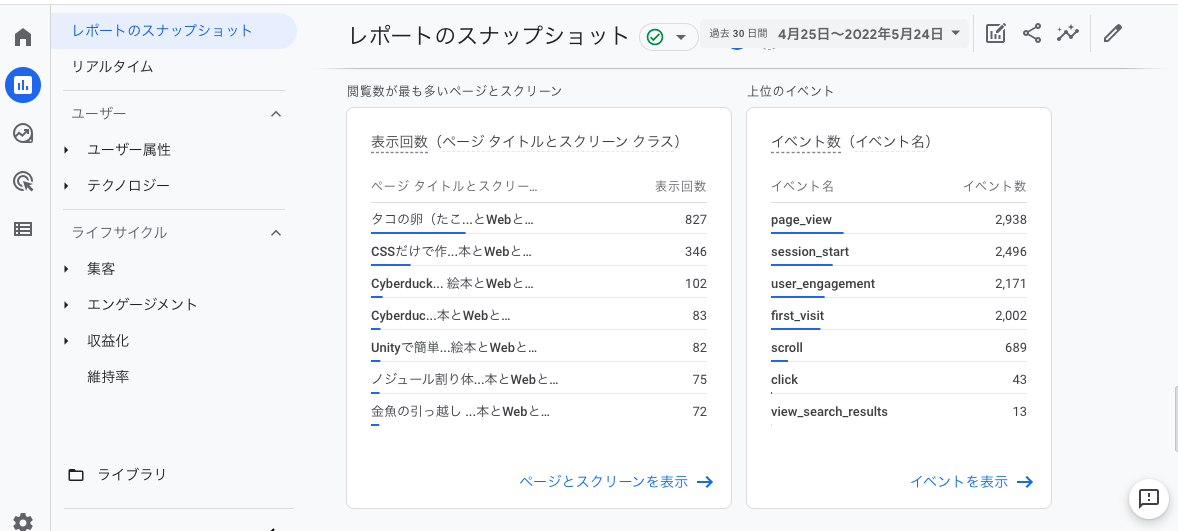
アナリティクス4はイベント(行動)のデータを細かくトラッキングしてくれるので、利用者の動きやページ遷移の様子が見やすくなった。こうしたデータはより良いサイト作りに活かせるので、アプリ連携や物販系のサイトでない人も早めにアナリティクス4に移行しておくとよいと思う。

それにしても、絵本とWebのブログで最もアクセス数が多いのがたこまんまの記事っていうのはどうなんだろう…。(結構気合入れて書いた記事だから嬉しいけど。)
Web制作関連
2022.5.29投稿
