Unityで簡単なシューティングゲームを作る[10]
Step10:背景を動かす
ゲームの仕組みは完成したので、Step10は外装を仕上げていく。今回はゲームに躍動感を出すために、背景の画像をスクロールさせてみる。
※このサイトのチュートリアルはとりあえず自力でゲームを作ってみることを目的としているため、プログラム言語に関する解説部分はかなり大雑把で意訳気味です。プログラム言語(C#)について正しく、詳しく学びたい方は、入門書やUnityの解説サイトなどをご参考にしていただけたらと思います。また、このサイトはコピープロテクトをかけているため、画面上からスクリプトのコピペができません。「スクリプトはこちら」というリンクからテキストファイルを表示して使ってください。面倒くさくてすみません。
背景のオブジェクトを配置する
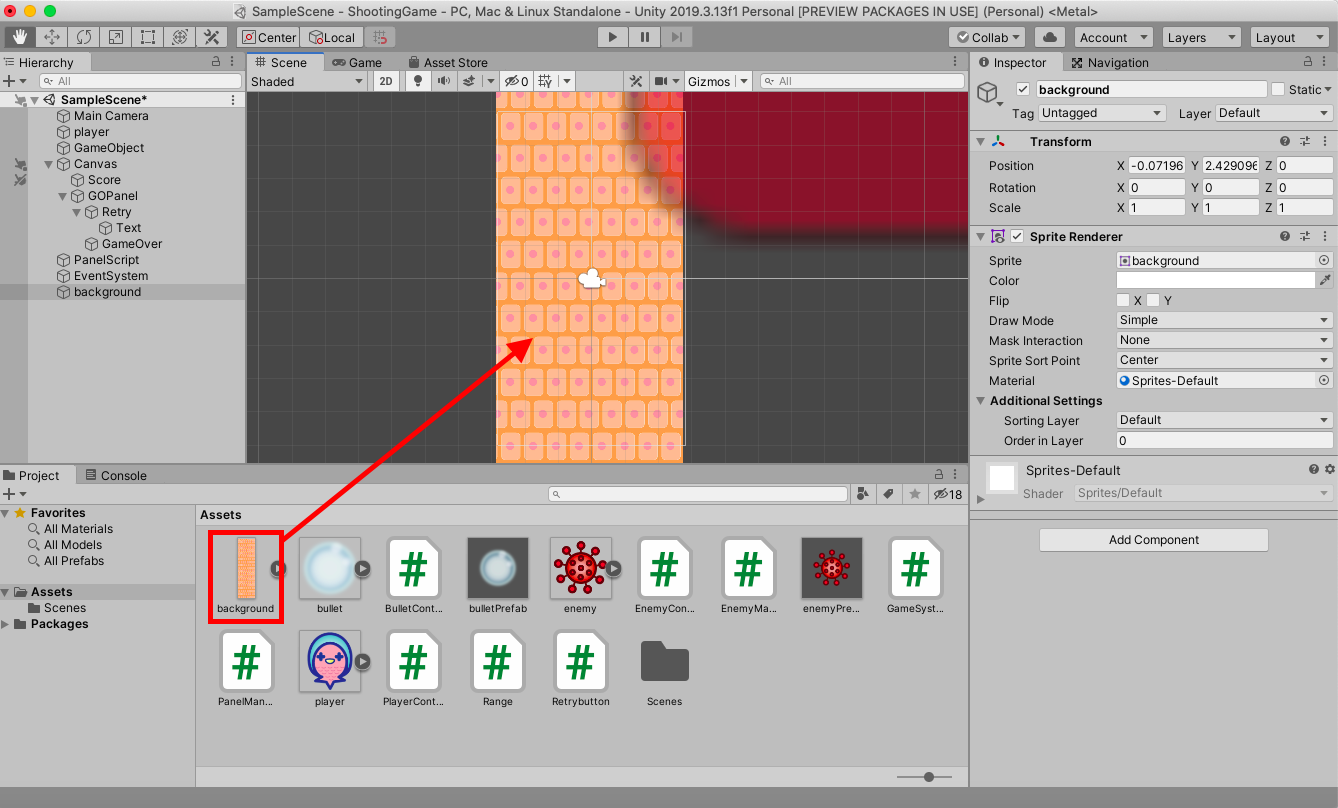
シーンビューの状態で、「Assets」の中にある画像オブジェクト「background」をステージに配置する。
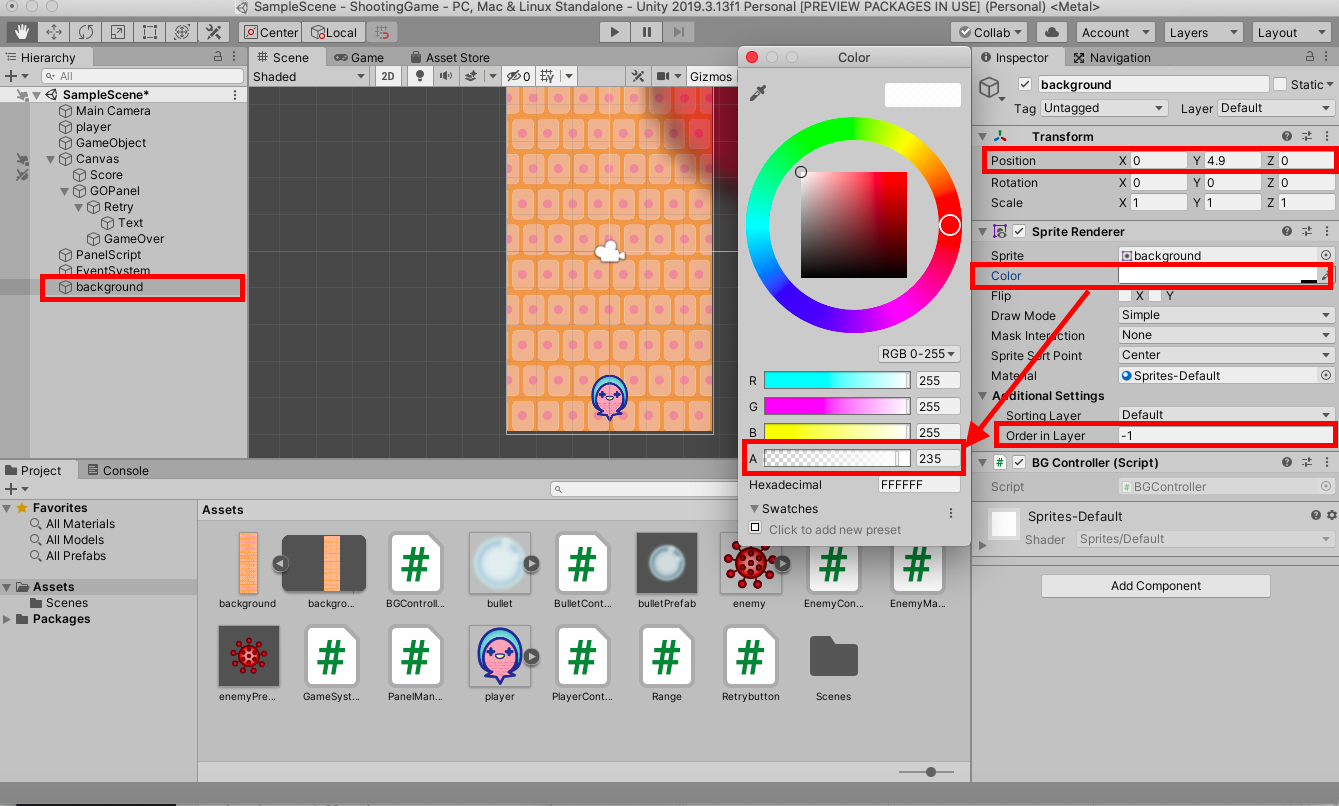
「background」のインスペクタを以下のように設定する。
Position(位置)X:0,Y:4.9,Z:0
Color:白,A(透過):235
Order in Layer(重なり順):-1
背景を動かすスクリプトを作成する
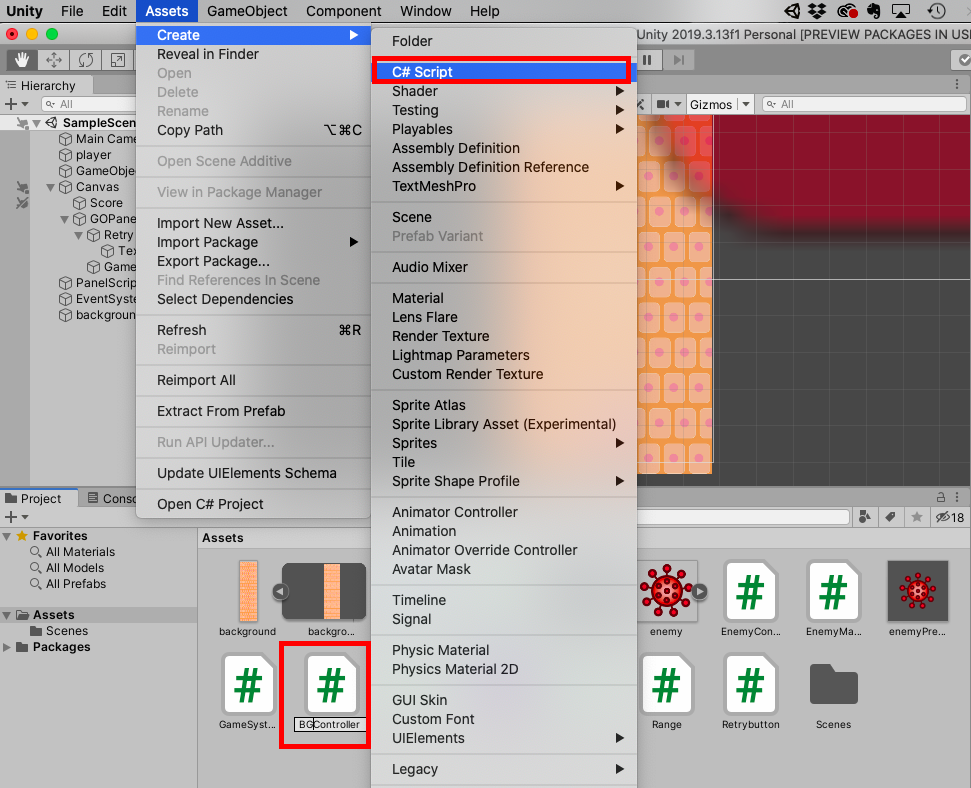
「Assets」メニューから「Create」で「C#」を作成。名前を「BGController」とする。
「BGController」をダブルクリックして開き、以下のようにスクリプトを記述する。スクリプトはこちらから。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BGController : MonoBehaviour
{
void Update () {
transform.Translate (0, -0.02f, 0);
if (transform.position.y < -4.9f) {
transform.position = new Vector3 (0, 4.9f, 0);
}
}
}
まずUpdate関数内で、背景画像を0.02fずつ下方向に移動させている。
transform.Translate (0, -0.02f, 0);
そして、画像の座標が4.9fよりも小さくなった時(=下の方まで来た時)、元の座標に戻す処理をしている。
if (transform.position.y < -4.9f) {
transform.position = new Vector3 (0, 4.9f, 0);
}
スクリプトをアタッチする
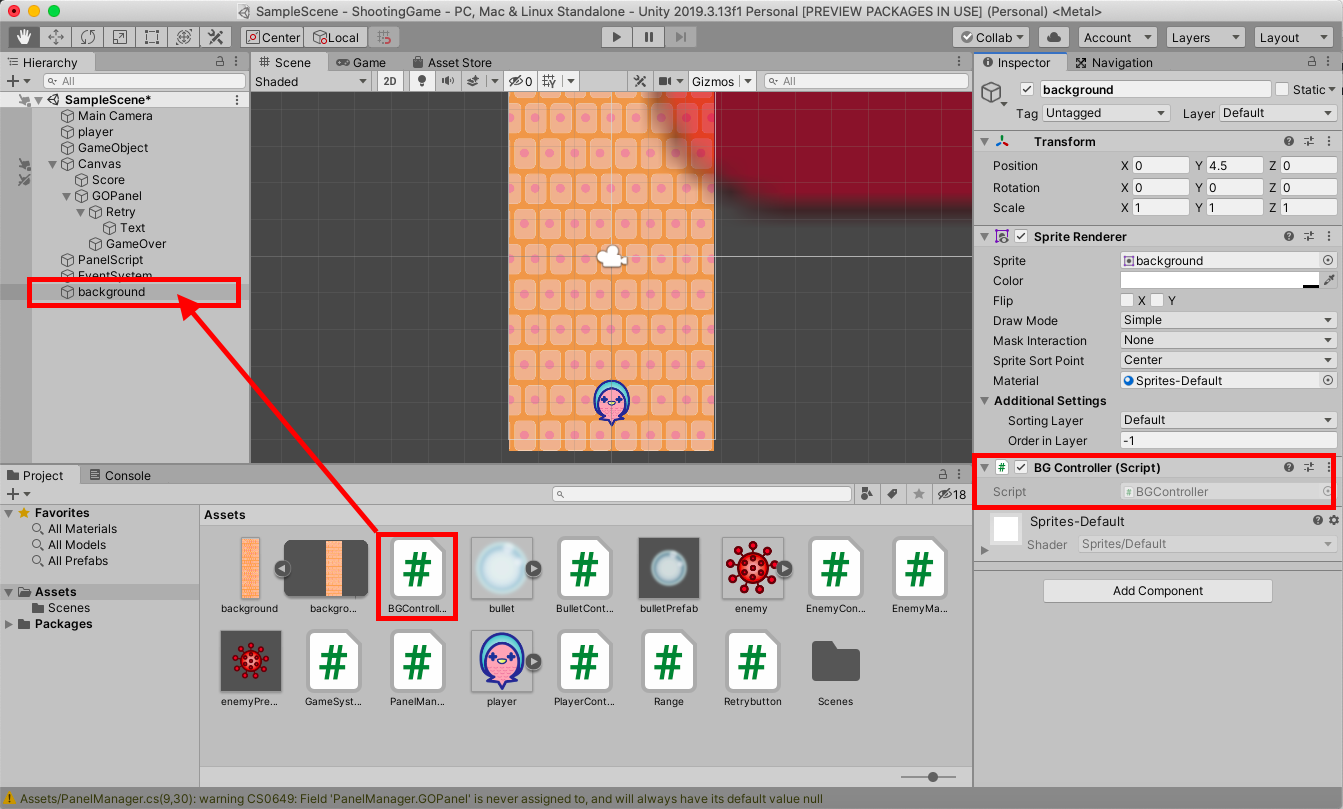
スクリプトが書けたら保存し、ヒエラルキービューの「background」にドラッグ&ドロップしてアタッチする。
動作確認をする
ゲームビューに切り替え動作確認をする。背景が下方に移動することにより、アマビエ様がどんどん前に進んでいるような躍動感が出る。(ちなみに背景は細胞壁をイメージしてみた。)
さらに躍動感を出すため、次回は「Step11:BGMを設定」してみよう。
★チュートリアル一覧
2020.6.3投稿