Unityで簡単なシューティングゲームを作る[1]
Unityをインストールしたものの、チュートリアルとして入れたミニゲームは機能が多過ぎて中学生のななちと学ぶには少し難しいと感じた。そこで最低限の機能に絞ったシンプルなシューティング ゲームを作り、それを使ってUnityの使い方を説明した。
作ったのはこんなゲーム。(PC専用・サウンド有)
矢印キーでアマビエ様(プレイヤー)を動かし、スペースキーでシャボン弾を発射し、上から降ってくる敵を倒す。一つでも敵を逃すとゲームオーバー。(非常事態宣言による休校の時期に作ったので疫病退散の願いを込めて作ってみた。)
この簡単なシューティングゲームを作る手順を13回に分けてご紹介。
※このサイトのチュートリアルはとりあえず自力でゲームを作ってみることを目的としているため、プログラム言語に関する解説部分はかなり大雑把で意訳気味です。プログラム言語(C#)について正しく、詳しく学びたい方は、入門書やUnityの解説サイトなどをご参考にしていただけたらと思います。
Step1:プロジェクトの設定
プロジェクトを新規作成
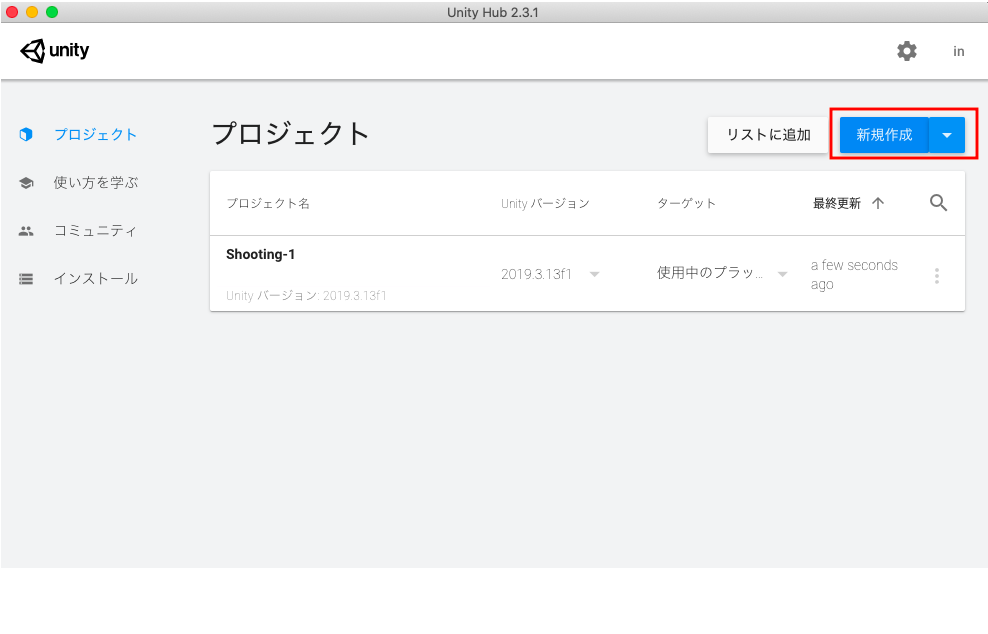
Unityのゲーム編集ファイルは「プロジェクト」と呼ばれる。まずはこのプロジェクトを作成する。Unity Hubを起動し、プロジェクト画面の「新規作成」を選択。
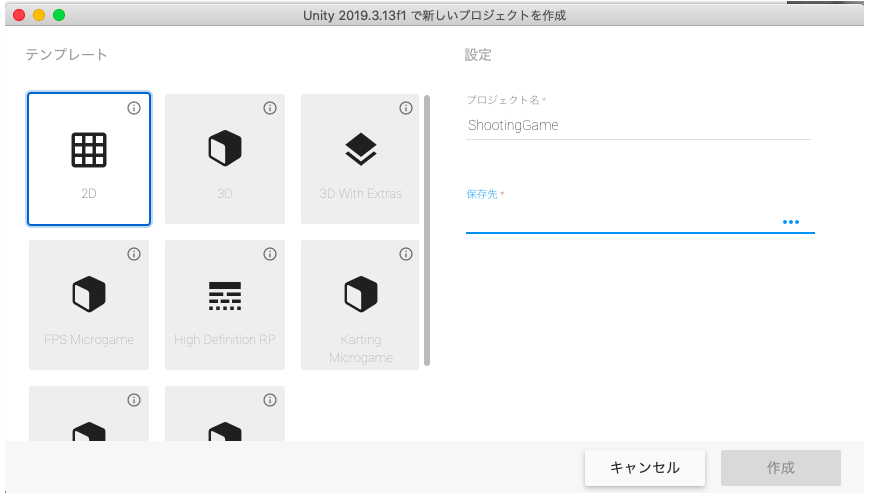
ポップアップフィンドウが開くので、ゲームタイプは「2D」を選択、プロジェクト名を「ShootingGame」とし、ファイルの保存先を設定して「作成」する。
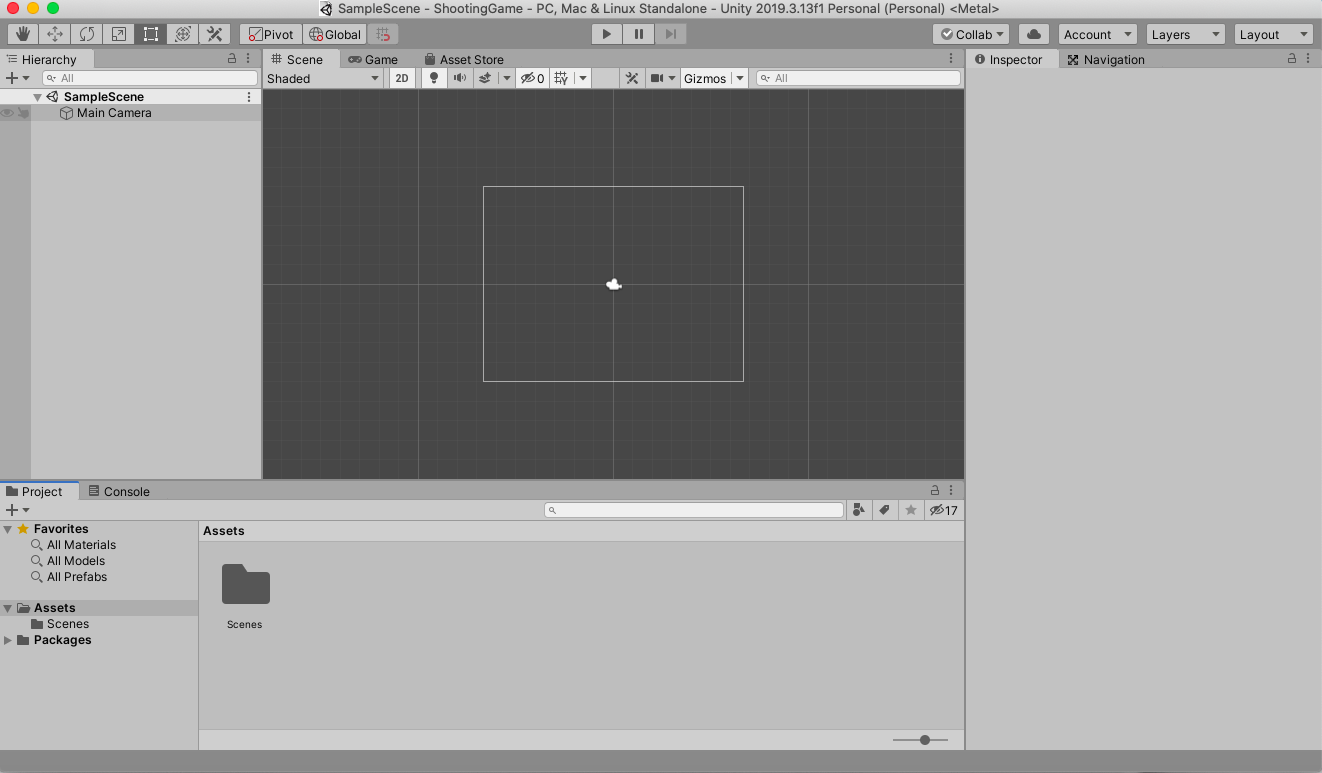
プロジェクトが作成される。
素材を取り込む
作成したプロジェクトに必要な素材を取り込む。今回最低限必要な素材は、プレイヤー(player.png)、弾(bullet.png)、敵(enemy.png)、背景(background.png)の4つの画像データ。(ファイル形式は全てpng)。ファイル名が同じであれば自作の画像でもOK。画像を用意するのが面倒な場合はこちらのsampleフォルダをダウンロードして使ってみてください。
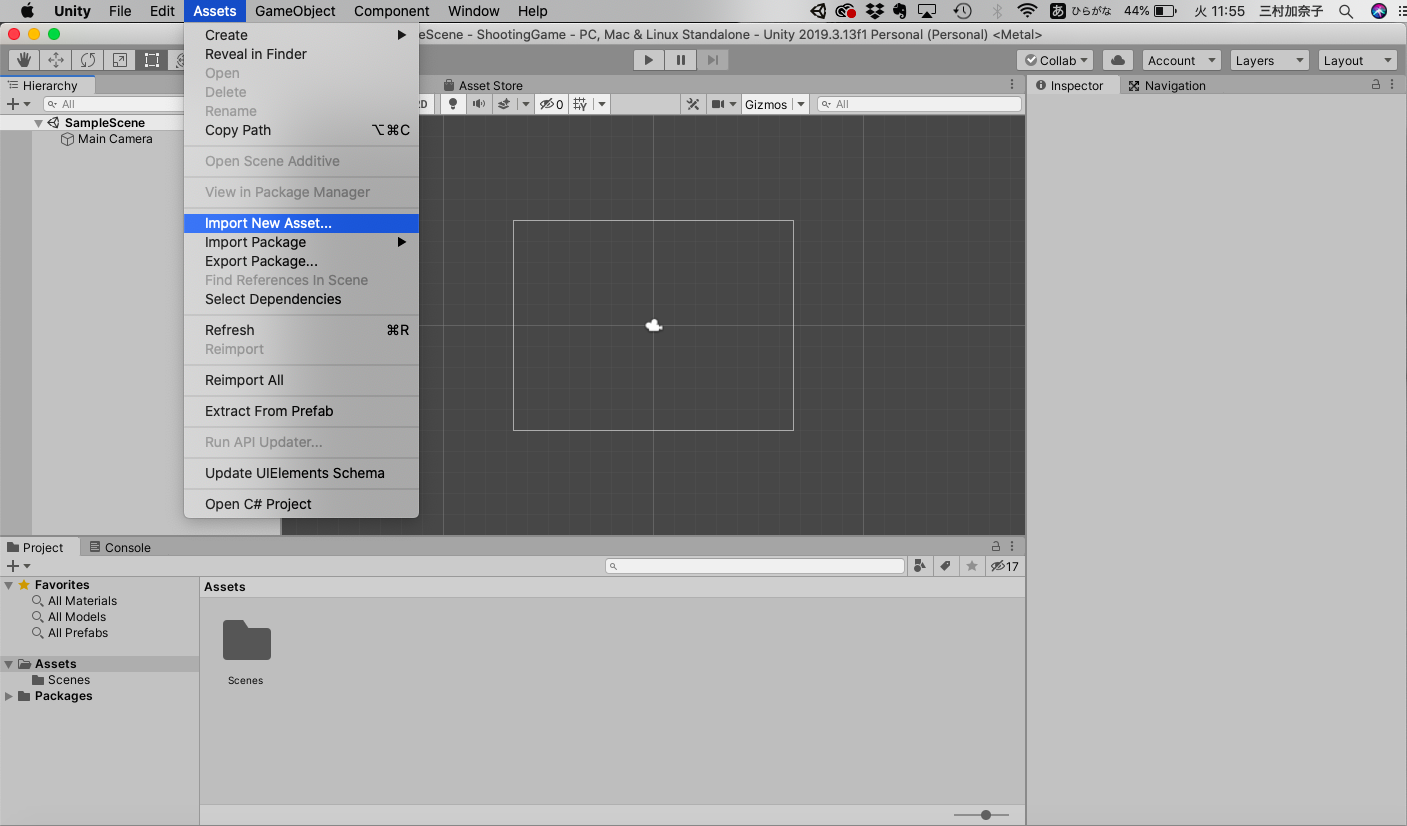
メニューの「Assets」から「Import New Asset..」を選択。
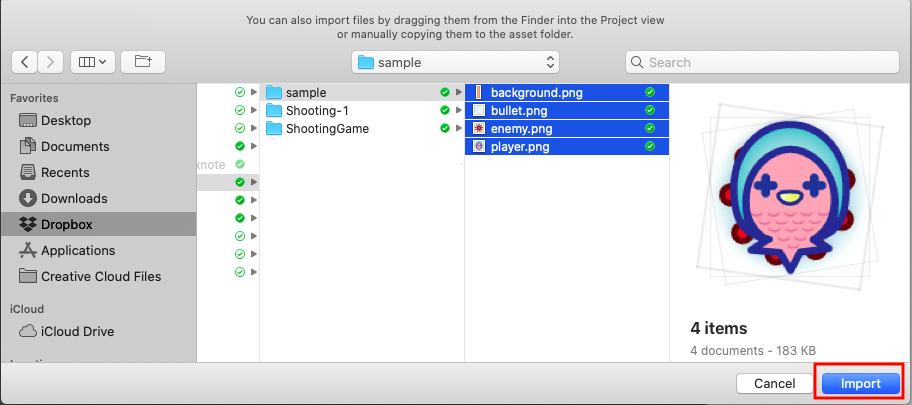
ファイル選択ウィンドウが開くので、ダウンロードした画像4つを選択して「Import」で取り込む。
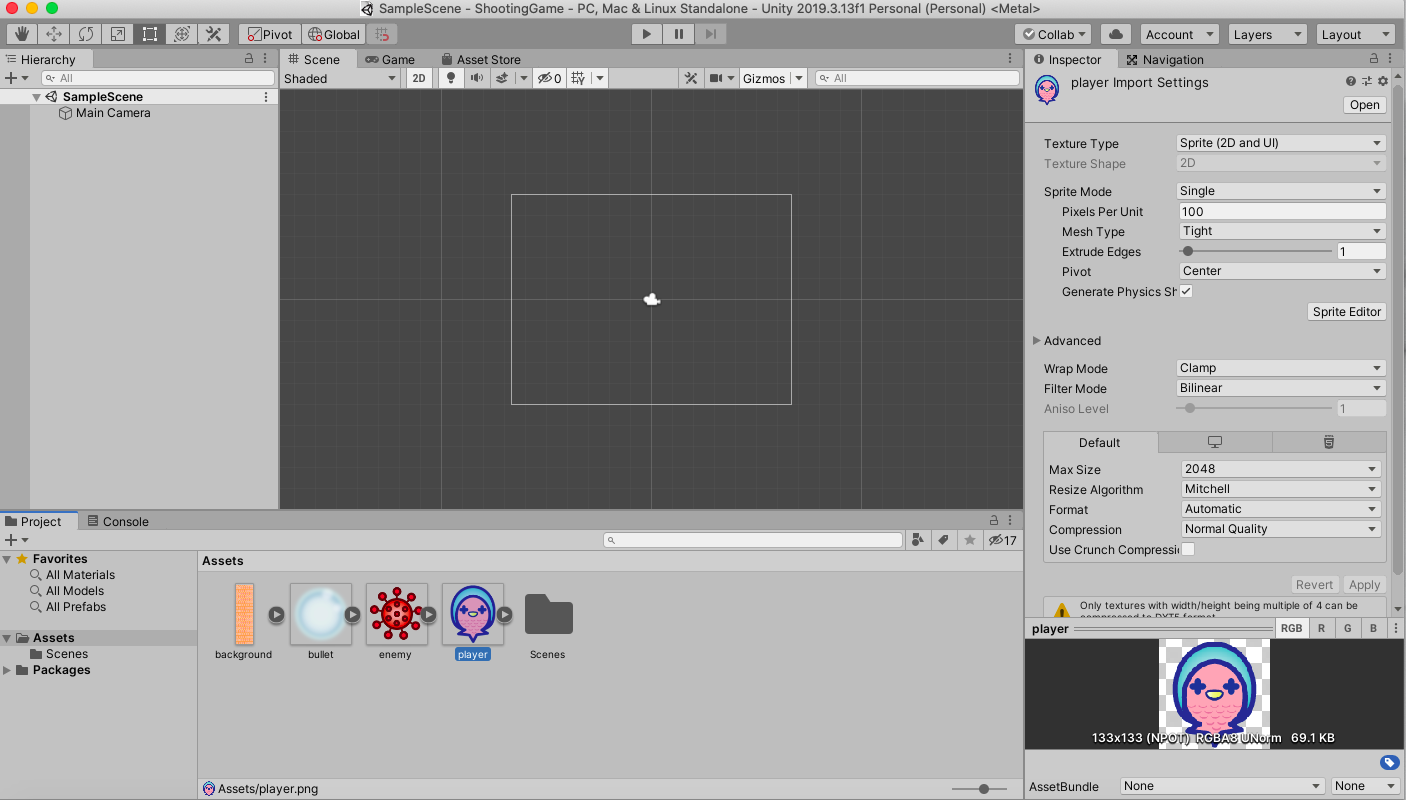
取り込んだ4つの画像は、プロフェクトビューに表示される。ちなみに、このプロジェクトビューに直接ドラッグ&ドロップしても画像を取り込むことができる。
ステージを設定する
使用する素材がそろったところで、こんどはゲームのステージを編集する。今回はツインビー(例えが古い…)みたいな縦スクロール型のシューティングゲームを作りたいのでステージを縦長に変更する。
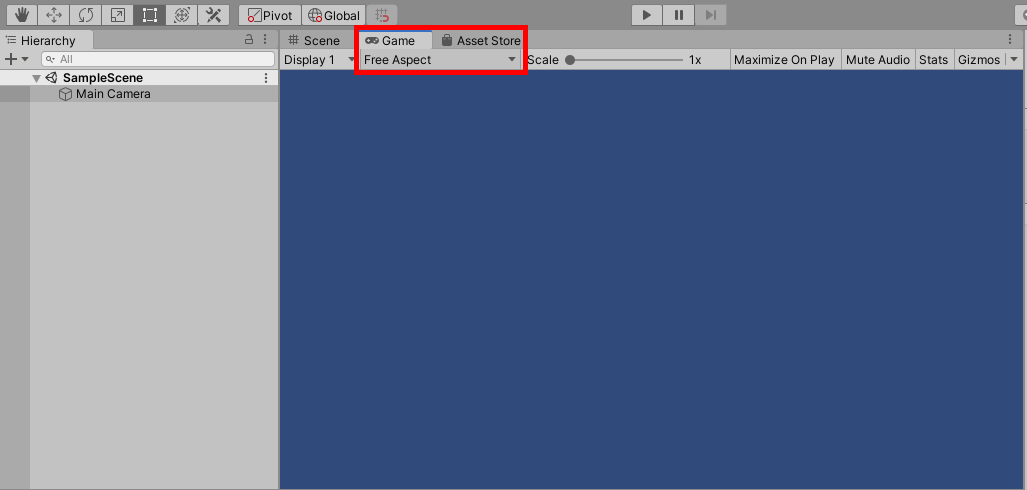
プロジェクト上部の「Game」タブを選択し、アスペクト比を選択する▼マークを選択。
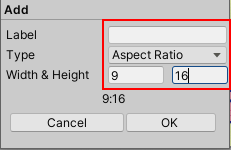
開いた選択メニューの一番下にあるプラスボタンをクリックするとアスペクト比を入力するウィンドウが開くので「Aspect Raito」を選択し、9:16と入力する。
プレイヤーを配置する
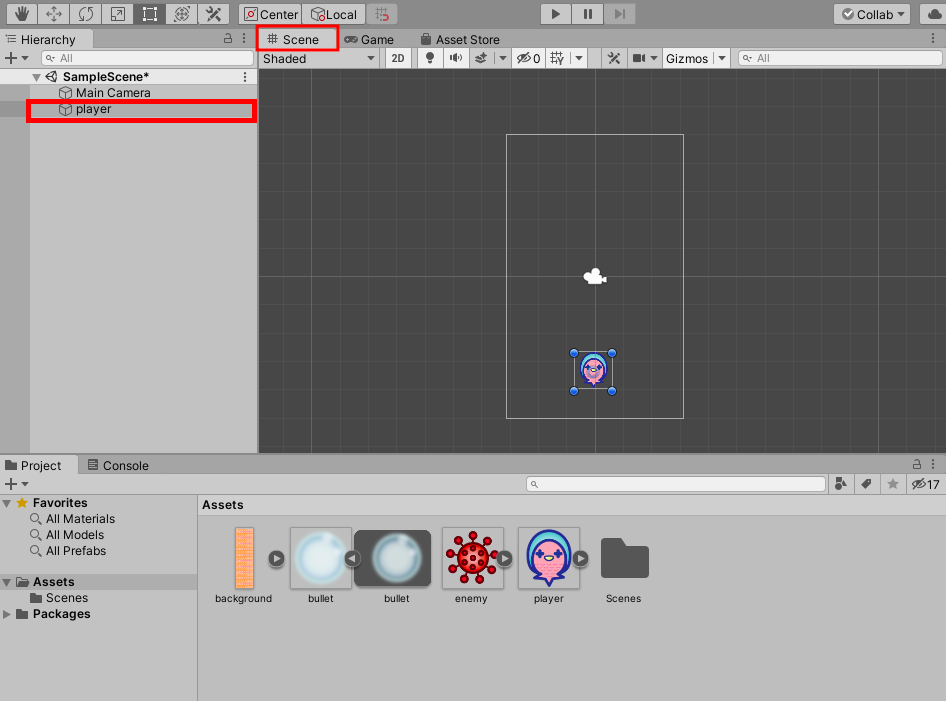
ステージができたので、プレイヤーを配置する。プロジェクト上部の「Scene」タブを選択してシーンビューに切り替えてから「Main Camera」を選択。その状態でAssetsの中にあるプレイヤーの画像(player.png)をドラッグ&ドロップする。
ゲームのステージ上にプレイヤーが配置された。画面左側の「Herarchy(ヒエラルキー)」のリストにも「Main Camera」の下に「player」と表示されている。このヒエラルキー上のリストは、シーンビュー上に配置されたオブジェクトと対応している。
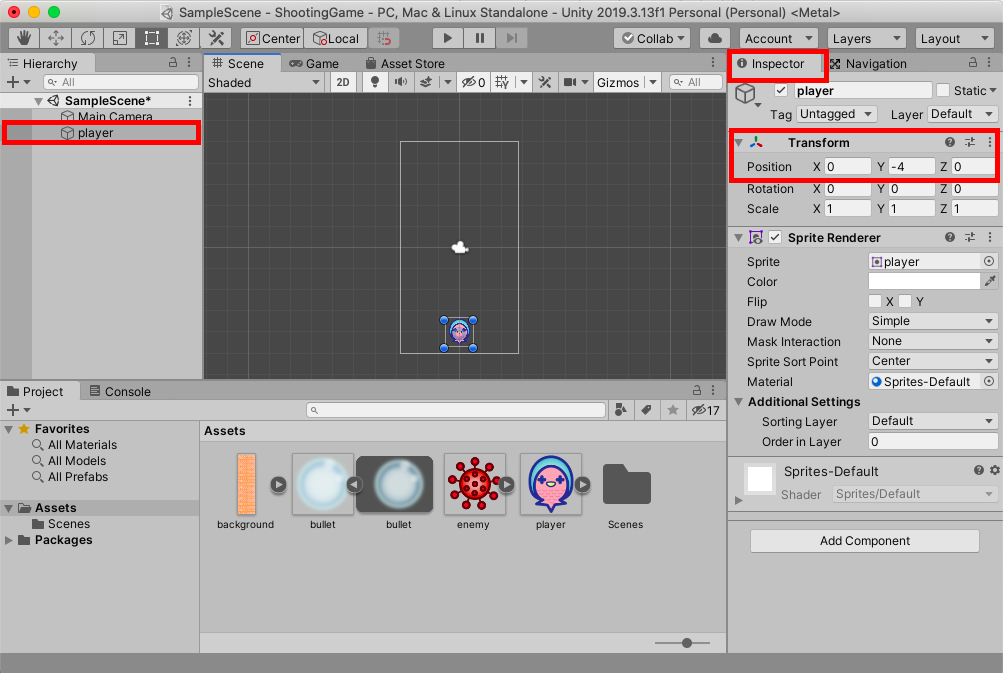
次にプレイヤーのスタート位置を決める。ヒエラルキーの「player」を選択し、インスペクタの「Transform」内の「Position」を
X:0、Y:-4、Z:0と設定する。これでX(横軸)は中央、Y(縦軸)は下に4となり、ステージ中央下にプレイヤーが表示されるようになる。
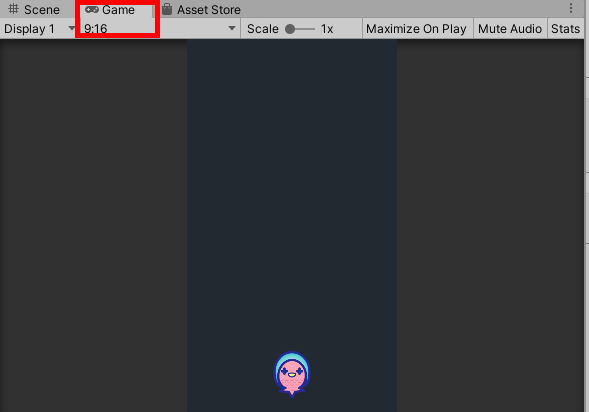
プロジェクト上部の「Game」をクリックしてゲームビューに切り替えて確認すると、ステージの中方下部にプレイヤーが表示されているのが確認できる。
プロジェクトの保存
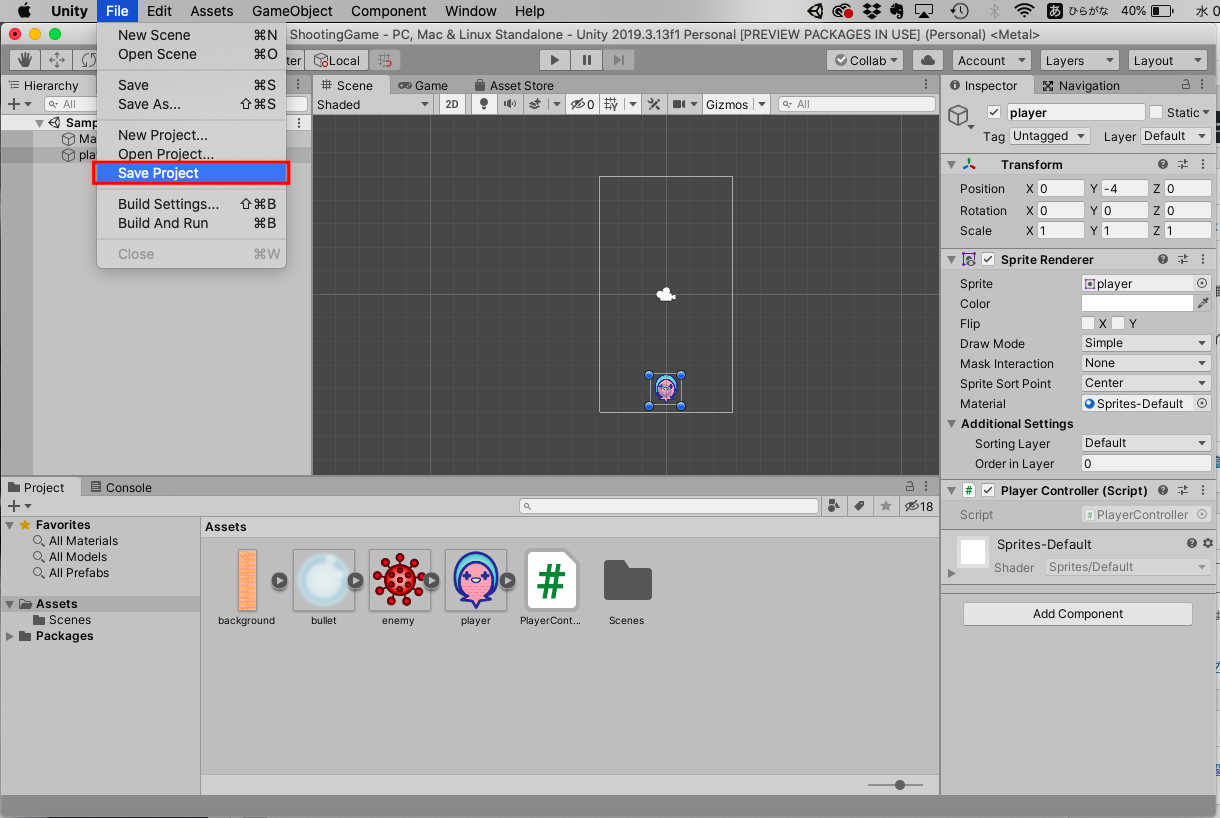
作成したファイルおよびプロジェクトを保存する。「File」メニューから「Save」を選んで保存した後、「Save Project」でプロジェクトの保存を行う。「Save」だけだとスクリプトファイルは保存されるがプロジェクトが未保存となってしまうので注意。(何回か痛い目にあった。)
次回の「Step2:プレイヤーを動かす」では、配置したプレイヤーを動かしてみよう。
★チュートリアル一覧
2020.6.3投稿