ChatGTPでウェブサイトを作る
Web制作の場においてChatGTPがどこまで使えるのか、どのように使っていくのが良いのかを知るため、ChatGTPを使ってランディングページを作ってみた。
使用したバージョン:GPT-4(ChatGPT Plus)
プロンプトに使用した言語:英語
制作手順
※実際に出力したコードと解説で使用している画像はこちらからダウンロード できます。あわせてご活用ください。
1.HTMLの生成を命令
まずはシンプルにHTMLコードを生成するよう命令してみる。入力したプロンプトは至ってシンプルで
“Generate HTML source code.”
この一言で作られたウェブサイトがこちら
ヘッダー、メインコンテンツ、フッターの三要素から構成されたごくシンプルなものであるが、ウェブサイトとして機能するコードが生成されていることがわかる。
HTMLコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Web Page</title>
<style>
body { font-family: Arial, sans-serif; }
h1 { color: darkblue; } p { color: darkgreen; }
</style>
</head>
<body>
<header>
<h1>Welcome to My First Web Page!</h1>
</header>
<main>
<p>
This is a paragraph for my first web page. With HTML, you can create your own website!
</p>
</main>
<footer>
<p>Created by OpenAI's ChatGPT</p>
</footer>
</body>
</html>
2.ウェブサイトのコンテンツを指定する
次にランディングページを構成する主要コンテンツを指定し、コードを生成してみた。指定した要素はヘッダー、ナビゲーションメニュー、アイキャッチの画像、フッターの5点。メニュー項目は「news」「concept」「about us」「access」「contact」の5つと指定した。

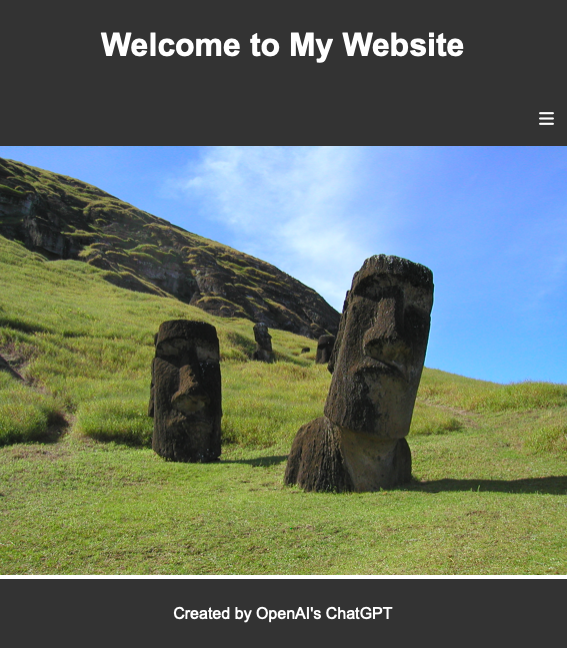
このプロンプトで作られたウェブサイトがこちら
コンテンツを指定しただけでぐっとクオリティが高くなり驚いた。ヘッダー、フッターに背景色がつき、ナビゲーションメニューは中央揃えで区切り線を入れるなど、自動でスタイルシートを作成して、それっぽいデザインにしてくれている。アイキャッチ画像のimgタグにはダミーの名前でソースが設定されているのでそこは自分で修正する必要がある。
生成されたコードは以下の通り。
HTMLコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My Website</title>
<style>
body { font-family: Arial, sans-serif; }
header, footer {
background-color: #333;
color: white;
text-align:
center;
padding: 10px;
}
nav { margin: 15px 0; text-align: center; }
nav a { margin: 0 10px; text-decoration: none; color: darkblue; }
</style>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
</header>
<nav>
<a href="#news">News</a> |
<a href="#concept">Concept</a> |
<a href="#about">About Us</a> |
<a href="#access">Access</a> |
<a href="#contact">Contact</a>
</nav>
<img src="eye-catch.jpg" alt="Eye catching image"> //srcを自分で設定
<footer>
<p>Created by OpenAI's ChatGPT</p>
</footer>
</body>
</html>アドバイス:プロンプトは短文で簡潔に
ChatGPTに入力するプロンプトは短く明確なものにしよう。詳細条件を加えたい場合はそれぞれを箇条書きにして入力するとよい。長文で色々な条件を提示したり曖昧な表現を使うと内容を理解してくれない場合がある。「これをしてほしい。条件は以下の通り。箇条書きで条件記載」という形にすると伝わりやすい。
3.画像をレスポンシブにする
アイキャッチの画像がサイト内に収まっていないので、デバイスに合わせて変化するようにしたい。スタイルシートを使用し、アイキャッチ画像をレスポンシブ化してほしいというプロンプトを入力する。
“Please set the featured image to be responsive according to the device using CSS.”
スーパー直訳英語だがChat GTPは理解してくれたようで、画像のレスポンシブ対応が一瞬でできてしまった。この一文を追加して作られたウェブサイトがこちら
生成されたコードはこちら。CSSにアイキャッチ画像の幅を100%にするスタイル設定が追加されていることがわかる。
HTMLコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My Website</title>
<style>
body {
font-family: Arial, sans-serif;
}
header, footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
nav {
margin: 15px 0;
text-align: center;
}
nav a {
margin: 0 10px;
text-decoration: none;
color: darkblue;
}
img.responsive { //画像レスポンシブの設定
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
</header>
<nav>
<a href="#news">News</a> |
<a href="#concept">Concept</a> |
<a href="#about">About Us</a> |
<a href="#access">Access</a> |
<a href="#contact">Contact</a>
</nav>
<img src="eye-catch.jpg" alt="Eye catching image" class="responsive">
<footer><p>Created by OpenAI's ChatGPT</p></footer>
</body>
</html>
ChatGTPの有能な点は、単にコードを生成するだけでなく、どのようにすればレスポンシブ対応ができるか、今回はどのように対応したかという点を説明してくれるところにある。

アドバイス:ChatGTPの解説を読もう
ChatGTPはコード生成の際、基本の記述方法についての解説や編集方法につての説明をしてくれる。コードをコピペするだけでなく、これらの解説もしっかり読んでおくとスキルアップに役立つと思う。
4.ナビゲーションをレスポンシブにする
画像のレスポンシブ化はできたので、今度はナビゲーションのレスポンシブ化を試みる。800px以下のデバイスではナビゲーションをドロップダウンメニューに変更してほしいというプロンプトを入力。
“Use CSS code to make navigation appear as a drop-down menu on devices under 800px.”
これまた直訳英語だが伝わったようで次のようなウェブサイトが生成された
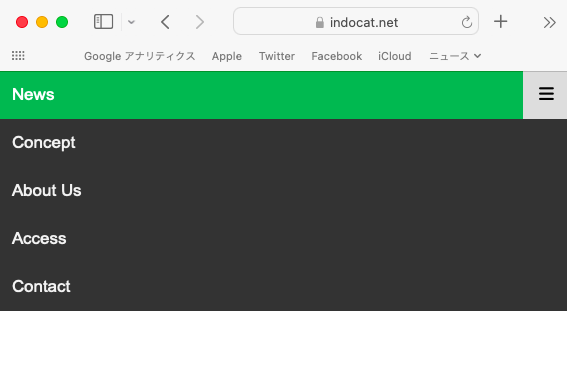
生成されたスクリプトをみると、800px以下のデバイスでは通常のメニューを非表示にし、selectタグを使用したドロップダウンメニューを表示する記述が追加されていることがわかる。
HTMLコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"> //表示領域
<title>My Website</title>
<style>
〜略〜
nav { margin: 15px 0; text-align: center; }
nav ul { list-style-type: none; padding: 0; }
nav ul li { display: inline; margin: 0 10px; }
nav ul li a { text-decoration: none; color: darkblue; }
nav select { display: none; }
img.responsive { max-width: 100%; height: auto; }
@media (max-width: 800px) {
nav ul { display: none; }
nav select { display: inline; }
}
</style>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
</header>
<nav>
<ul>
<li><a href="#news">News</a></li>
<li><a href="#concept">Concept</a></li>
<li><a href="#about">About Us</a></li>
<li><a href="#access">Access</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
<select onchange="location = this.value;">
<option value="">Navigate...</option>
<option value="#news">News</option>
<option value="#concept">Concept</option>
<option value="#about">About Us</option>
<option value="#access">Access</option>
<option value="#contact">Contact</option>
</select>
</nav>間違ってはいないのだがこの書き方では、
1.ナビメニューをPC版とSP版と二つ記述する必要がある
2.見た目が微妙(selectタグを使うとスタイル設定に限界がある)
という問題がある。一般的な「ハンバーガーメニュー」に変更したい。そこでプロンプトを変えてもう一度コードを生成してみた。

命令の内容はほぼ同じだが「ドロップダウンメニュー」ではなく「ハンバーガーメニュー」という言葉を使用してみた。
すると効果てきめん。イメージ通りのレスポンシブナビゲーションを生成してくれた。 レスポンシブナビゲーションの動作イメージはこちら
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
〜略〜
.topnav { overflow: hidden; background-color: #333; }
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align:center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover { background-color: #ddd; color: black; }
.topnav a.active { background-color: #4CAF50; color: white; }
.topnav .icon { display: none; }
@media screen and (max-width: 800px) {
.topnav a { display: none; }
.topnav a.icon { float: right; display: block; }
}
@media screen and (max-width: 800px) {
.topnav.responsive { position: relative; }
.topnav.responsive .icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}
</style>
</head>
<body>
<div class="topnav" id="myTopnav">
<a href="#news" class="active">News</a>
<a href="#concept">Concept</a>
<a href="#about">About Us</a>
<a href="#access">Access</a>
<a href="#contact">Contact</a>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">
<img src="bars.png"></a>//Font Awesomeまたは画像を自身で設定
</div>
〜略〜
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
}
else {
x.className = "topnav";
}
}
</script>
</body>
</html>生成されたコードではハンバーガーアイコンにFont Awesomeを使用するコードになっており、各自アカウントを作ってライブラリを利用するようにと説明されていた。ここで私のアカウントを公開する訳にもいかないのでアイコンは画像(bars.png)を使用する記述に変更した。このナビゲーション部分のコードを、先ほど生成したウェブサイトに組み込んでいく。
HTMLコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Website</title>
<style>
〜略〜
.topnav { overflow: hidden; background-color: #333; }
.topnav a { float:
left; display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover { background-color: #ddd; color: black; }
.topnav a.active { background-color: #4CAF50; color: white; }
.topnav .icon { display: none; }
@media screen and (max-width: 800px) {
.topnav a { display: none; }
.topnav a.icon { float: right; display: block; }
}
@media screen and (max-width: 800px) {
.topnav.responsive { position: relative; }
.topnav.responsive .icon {
position: absolute;
right: 0; top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}
</style>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
</header>
<nav>
<div class="topnav" id="myTopnav">
<a href="#news" class="active">News</a>
<a href="#concept">Concept</a>
<a href="#about">About Us</a>
<a href="#access">Access</a>
<a href="#contact">Contact</a>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">
<img src="bars.png"></a>
</div>
</nav>
〜略〜
</footer>
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
}
else {
x.className = "topnav";
}
}
</script>
</body>
</html>ウェブサイトにレスポンシブナビが実装され、800px以下のデバイスではハンバーガーメニューに切り替わるようになった。動作イメージはこちら
アドバイス:適切な言葉で伝えよう
実装したい機能を適切な言葉でChatGTPに伝えることが大切。イメージ通りのものが生成できなかった場合は、プロンプトの表現を変えて伝えてみよう。
5.アイキャッチをスライドショーにする
最後に、アイキャッチの画像をクロスフェードスライダーに変更する。

ごく簡単な説明にも関わらずCSSのみで作るクロスフェードスライダーを実装してくれた。
動作イメージはこちら
先月、無料版のGTP3.5で同じようにレスポンシブなクロスフェードスライダーの生成を試した時には、Javascriptを使用した煩雑なスライダーのコードを書いた上にうまく動かなかったのだが、GTP4では一発で理想的なコードを生成してくれた。AIの成長スピードの速さに驚かされる。
HTMLコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Website</title>
<style>
〜略〜
.crossfade { position: relative; }
.crossfade img {
position: absolute;
width: 100%;
transition: opacity 1s ease-in-out;
animation-name: crossfade;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-duration: 6s;
}
.crossfade img:nth-of-type(1) { animation-delay: 4s; }
.crossfade img:nth-of-type(2) { animation-delay: 2s; }
.crossfade img:nth-of-type(3) { animation-delay: 0; }
@keyframes crossfade {
0% {opacity: 1;}
33% {opacity: 0;}
66% {opacity: 0;}
100% {opacity: 1;}
}
</style>
</head>
<body>
〜略〜
<div class="crossfade">
<img src="image1.jpg" alt="First image">
<img src="image2.jpg" alt="Second image">
<img src="image3.jpg" alt="Third image">
</div>ただ少し問題があった。動作イメージをみるとわかるように、スライダーの下にフッターが潜り込んでしまって見えなくなっている。これはスライダーの高さが設定されていないことが原因だ。
.crossfade {
position: relative;
}
.crossfade img {
position: absolute;
width: 100%;
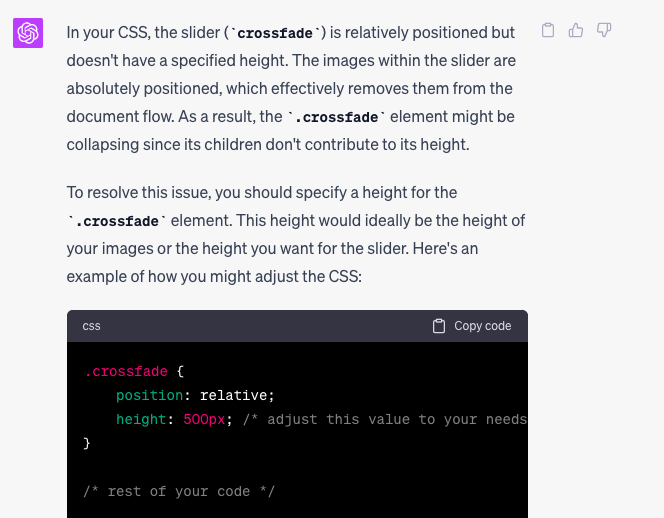
}この問題をChatGTPは理解して解決できるのかを試すため、下記の質問と共に該当箇所のコードを送ってみた。

するとスライダーの高さ設定がないことが原因だと指摘し、解決策も提案してくれた。

アドバイスに基づき、スライダーのコンテナの高さを500pxに、画像も高さ500pxでトリミングして表示するようスタイルシートを修正した。
.crossfade {
position: relative;
height: 500px;
}
.crossfade img {
position: absolute;
width:100%;
height: 500px;
object-fit: cover;
}アドバイス:問題解決のために対話を重ねよう
ChatGTPの生成したコードに問題がある場合は、ChatGTPにその原因を聞いてみよう。一回のプロンプトで完璧なコードを生成することは難しいかもしれないが、やりとりを重ねることで求めるコードを生成してくれるようになる。
HTMLコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Website</title>
<style>
body { font-family: Arial, sans-serif; }
header, footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
.topnav { overflow: hidden; background-color: #333; }
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover { background-color: #ddd; color: black; }
.topnav a.active { background-color: #4CAF50; color: white; }
.topnav .icon { display: none; }
@media screen and (max-width: 800px) {
.topnav a { display: none; }
.topnav a.icon {
float: right;
display: block;
}
}
@media screen and (max-width: 800px) {
.topnav.responsive { position: relative; }
.topnav.responsive .icon {
position: absolute;
right: 0; top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}
.crossfade { position: relative; height: 500px; }
.crossfade img {
position: absolute;
width:100%;
height: 500px;
object-fit: cover;
transition: opacity 1s ease-in-out;
animation-name: crossfade;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-duration: 6s;
}
.crossfade img:nth-of-type(1) { animation-delay: 4s; }
.crossfade img:nth-of-type(2) { animation-delay: 2s; }
.crossfade img:nth-of-type(3) { animation-delay: 0; }
@keyframes crossfade {
0% {opacity: 1;}
33% {opacity: 0;}
66% {opacity: 0;}
100% {opacity: 1;}
}
</style>
</head>
<body>
<header>
<h1>Welcome to My Website</h1> </header>
<nav>
<div class="topnav" id="myTopnav">
<a href="#news" class="active">News</a>
<a href="#concept">Concept</a>
<a href="#about">About Us</a>
<a href="#access">Access</a>
<a href="#contact">Contact</a>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">
<img src="bars.png"></a>
</div>
</nav>
<div class="crossfade">
<img src="image1.jpg" alt="First image">
<img src="image2.jpg" alt="Second image">
<img src="image3.jpg" alt="Third image">
</div>
<footer><p>Created by OpenAI's ChatGPT</p></footer>
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
}
else { x.className = "topnav";
}
}
</script>
</body>
</html>まとめ
今回は最新版のGPT-4を英語(現段階で最も高い性能で動くとされるChatGTPのネイティブ言語)で使ってみた。私の英語能力がへっぽこなのでその分パフォーマンスが落ちた可能性はあるが、それを差し引いても前バージョンよりも圧倒的に高性能であることがわかった。次のバージョンではどうなってしまうのか、楽しみでもあり怖くもある。
ChatGTPはコーディングのアシスタントとしてとても有能
「アコーディオンパネルつけたいな」とか「タブメニューのコード欲しいな」といった場合にサンプルをすぐに生成してくれるのはかなり助かる。
ChatGTPを使えば初心者でもコードを学びながら制作できる
単にコードを生成するだけでなく、コードの書き方や使い方の解説までしてくれる点がとても良い。またわからないことがあっても対話を通して解決することができそうだ。
現在一人で仕事をしていて相談相手もいない状態なので、適切なアドバイスやアシストをしてくれるツールが手に入ったのは嬉しい。チャットという形をとっているため、ツールというより有能な相棒ができたようにも感じる。
ちなみにこの記事のアイキャッチはBingを使い「ウェブ制作を手伝うAI」のイメージを生成したもの。ChatGTPは画像生成はできないがbingの方は対応している。様々なAIツールが一気に出てきてこちらの対応が追いつかないくらいだが用途に合わせて積極的に活用していこうと思う。
AIサービスレビュー
2023.5.27投稿