
FontAwesomeのPV制限
おしゃれなWebアイコンを提供しているFont Awesome(フォントオーサム)。デザイン性が高い上に商業利用も可能なので愛用している人も多いのではないだろうか。
従来はCDNでFont AwesomeのCSSファイルを読み込んで利用する形式だったのだが、バージョン5以降でアカウントで「Kit」を作成し、埋め込み用のコードを発行してそれをサイトに読み込ませる形式へと変わった。そしてこのKitへの変更のタイミングで「無料版は1ヶ月あたりのPVは10,000まで」という制限が設定された。アナリティクスのアクセス解析を見る限り10,000PV/月を越えることはまずないだろう…と気にも止めずKit化して使い始めたのが1年前。
今月中旬にFont Awesomeから下記のメールがきた。

グッドニュースです。ページビュー数によると、あなたのサイトは素晴らしいものになっています。おめでとうございます!今月に割り当てられた10,000ページビュー制限の約60%を使用しています。
状況が上昇傾向にあるように見える場合は、使用状況を確認し、より大きなプランへのアップグレードを検討する必要があるかもしれません。 Proプランには月間1,000,000ページビューという驚異的なアクセス数が含まれています。
こんなメールが来たのは初めてだったが「ページビュー数、きちんとカウントされているんだな」くらいにしか思わなかった。確かに昨年に比べてアクセス数は伸びてきているが中旬で60%ならまあ問題ないだろうと思ったのだ。その6日後、またFont Awesomeからメールが届く。

きっと素晴らしいものを作っているに違いありません!現時点でページビューの月間制限10,000の約90%を使用しました。
あなたのアイコンに多くの注目が集まっているので、毎月の使用量を見直し、より大きなプランへのアップグレードを検討する良い時期かもしれません。Proプランを選択すると、Font Awesome Kit を使用するサイトで最大1,000,000ページビューを獲得できます。
このメールで「あ、やばいかも。思ったより早いペースだわ…。」と慌て始める。利用制限を越えたらアイコンが表示されなくなるかもしれない。飾り的なアイコンなら最悪表示されなくても問題はないが、リンクボタンなどのナビゲーションとして利用しているアイコンは消えたら大変なことになる。そんな訳で取り急ぎSNSリンクおよびトップへ戻るボタンとして利用していたFont Awesomeを画像(SVG)に差し替えた。
Font Awesomeを画像(SVG)で使う
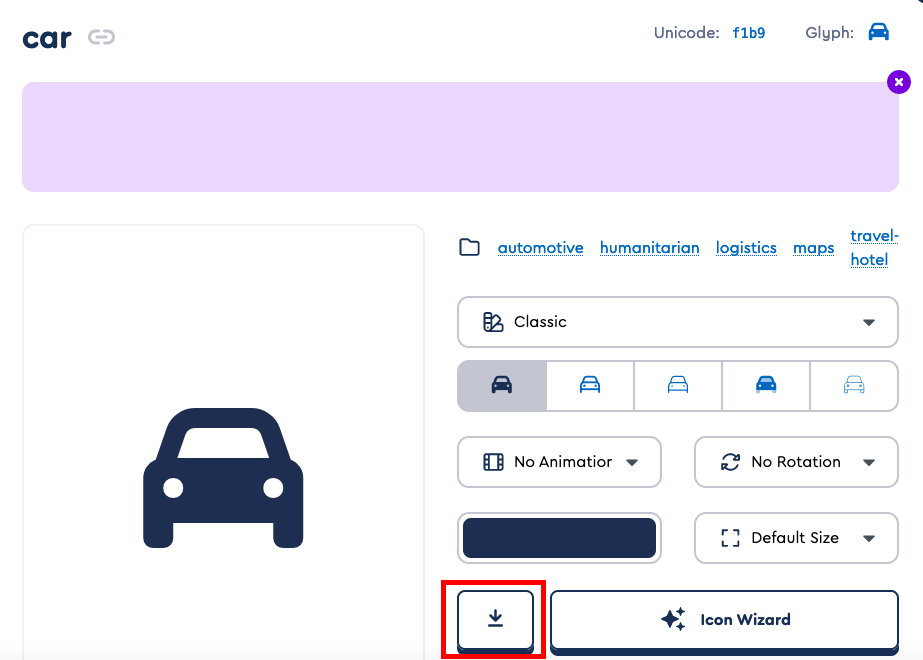
Font AwesomeのSVG画像はそれぞれのアイコンのダウンロードボタンからダウンロードすることができる。

サイズや色の調整はCSSで行う。SVGの編集をする際には専用のプロパティを使う必要があるので注意が必要だ。
オブジェクトの色:fill
オブジェクトのアウトライン(線):stroke
線の太さ:stroke-width。
[記述例]
#icon {
fill:red;
stroke:gray;
stroke-width:2px;
}
CSSを更新するならついでにレスポンシブの設定も調整しておこう…とか今やらなくて良いことに手を出してしまった結果、1日かかってしまった。(テスト前になると急に部屋を片付けたくなるのと同じ現象。)
翌日、ついにFont AwesomeからPV制限超過のお知らせメールが届く。

皆さんあなたのサイトが好きなようです!月間ページビュー制限10,000を100%使用しました。
サービスの中断を避けるために、今こそより大きなプランにアップグレードするいいタイミングかもしれませんという、親切なリマインダーをお送りしています。
Proプランでは、最大1,000,000 ページビューのほか、他の多くのサービスを利用できます。最も良い点はProに移行すると、複数のスタイルのさらに数千のアイコンにアクセスできるだけでなく、Proサブセッターやアイコンのアップロードなどの大量のサービスにもアクセスできる点です。
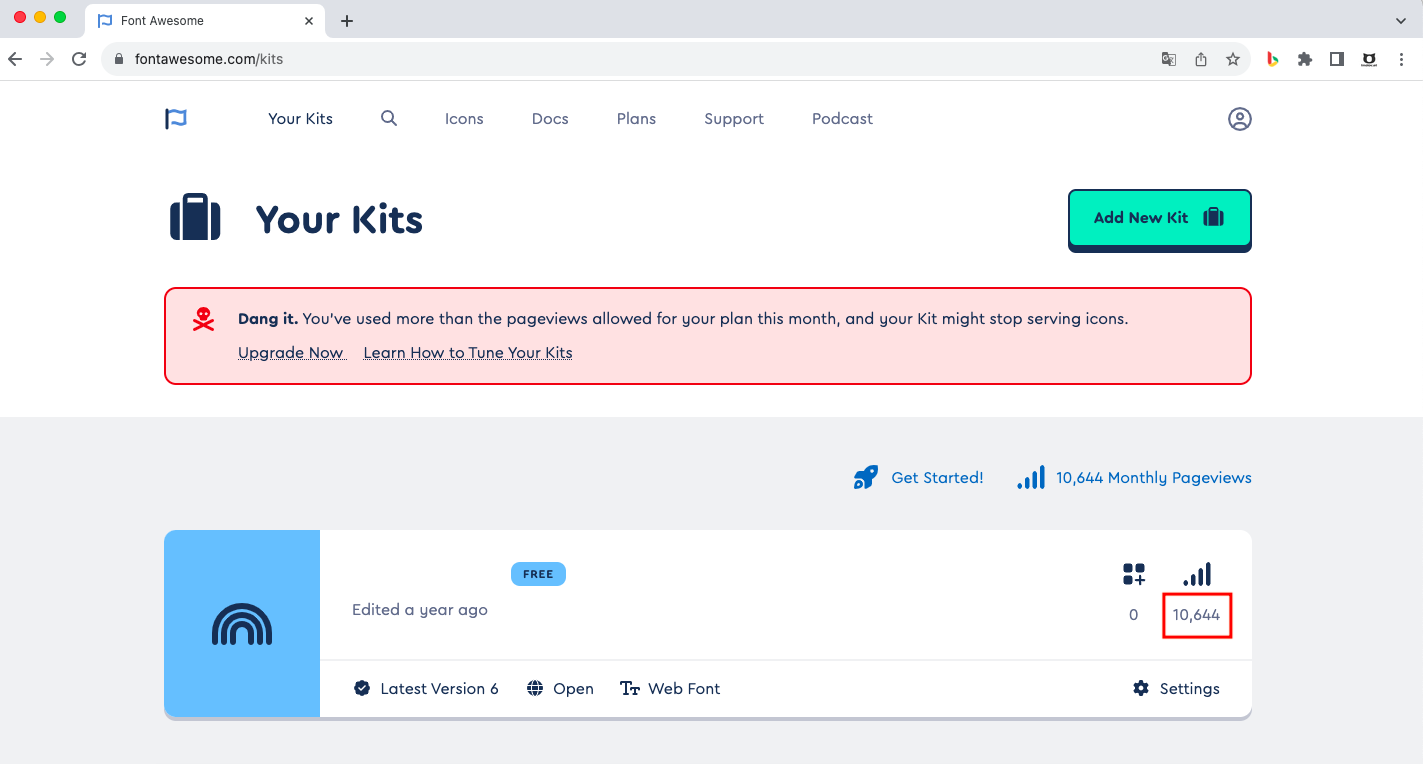
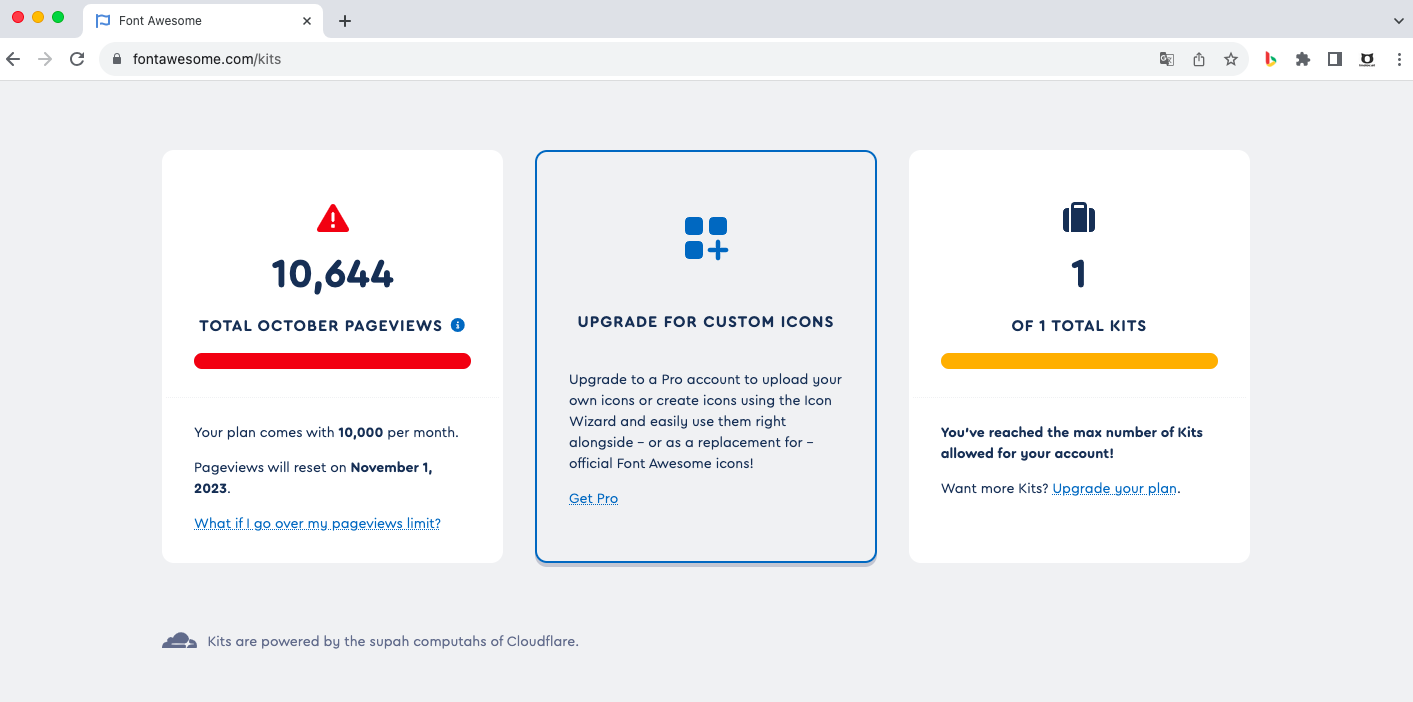
丁寧な言い回しの中に若干の棘を感じるのは自分に負い目があるからだろうか。恐る恐るFontAwesomeのアカウントにログインし利用状況を確認する。

ちきしょう!今月プランで許可されているページビューを超えて使用したため、キットのアイコンの表示が停止されるかもしれないぞ。
ドクロマーク付きで警告メッセージが出ていた。この時点で644ビューほどオーバーしてしまっていた。(すみません…)

残っているのは装飾的に使用しているアイコンだ。これを全て画像に差し替えることは大変なので、FontAwesomeのフォントデータを自分のサーバにあげて利用する形に切り替えることにした。HTMLを書き換えずに最新バージョンのFontAwesomeを使用できるという「kit」のメリットは享受できなくなるがPV制限で表示されなくなるよりはずっとよい。
Font Awesomeをダウンロードして使う
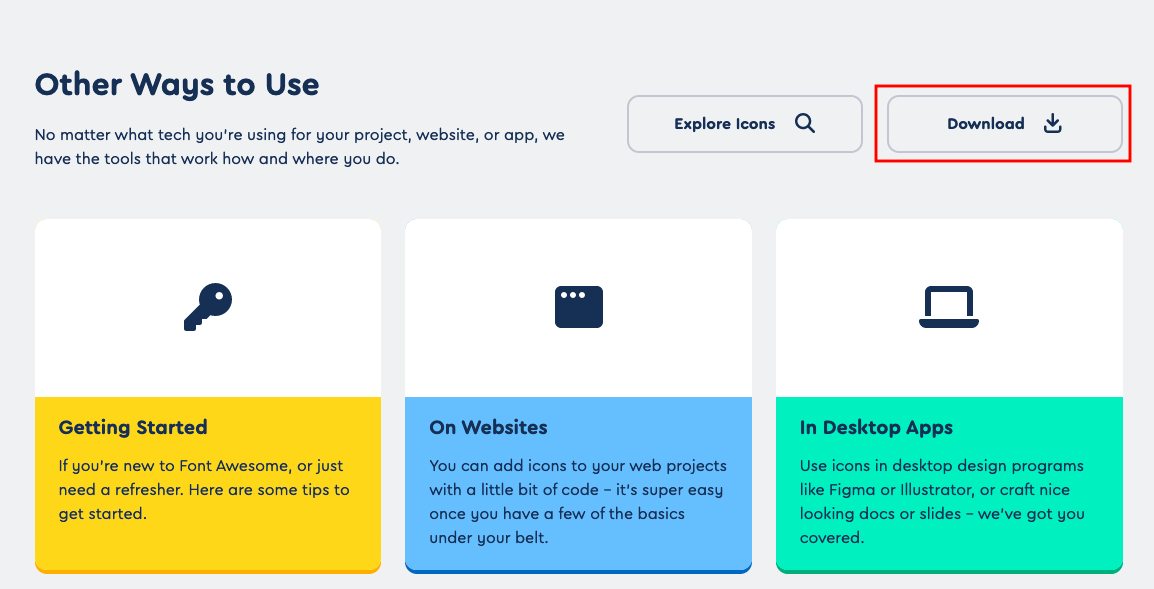
Font Awesomeのフォントデータはサイトの「Other Ways to Use」の「Download」ボタンから入手できる。

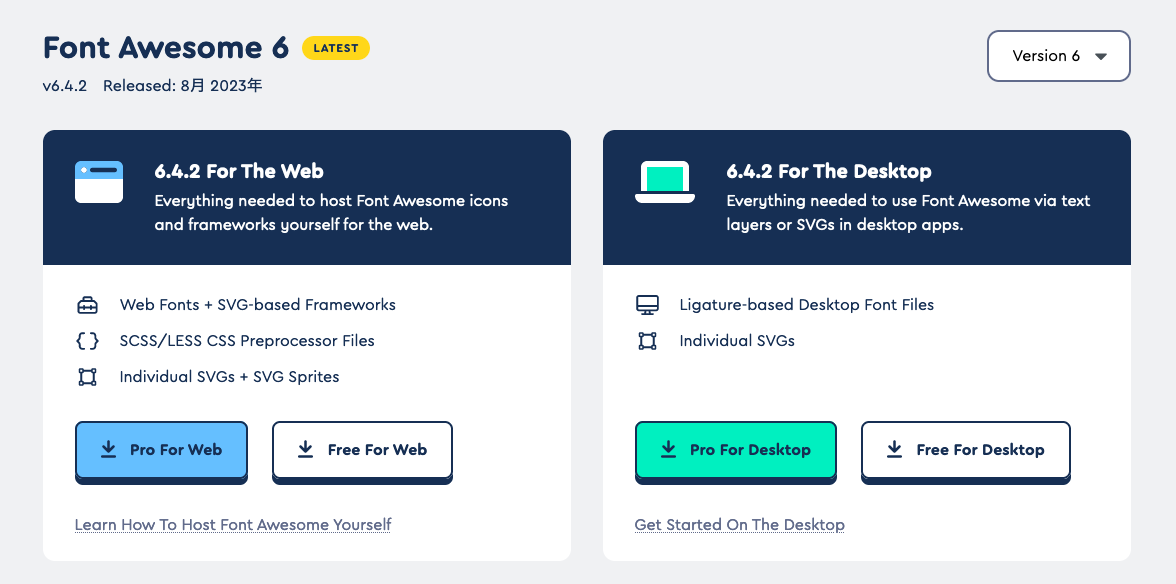
1.利用したいバージョンのフォントデータ(Free for Web)を選んでダウンロードする。

2.ダウンロードファイル(zip)を解凍し「cssフォルダ」内の「all.min.css(またはall.css)」と「webfontsフォルダ」を自分のサーバにアップロードする。その際「all.min.css」は「webfontsフォルダ」と同じ階層の「cssフォルダ」内に格納するという位置関係を保つようにする。
3.ウェブサイトのHeadタグ内にFontAwesomeファイル(all.min.cssまたはall.css)を読みこむためのコードを記述する。
[記述例]
<code> <link rel="stylesheet" href="...フォントファイルまでのパス/css/all.min.css"> </code>
サーバにアップロードした「all.min.css」をヘッダで読み込む設定を行うことにより「Kit」と同じように<i>タグでアイコンを挿入できるようになる。
設定&表示・動作確認を終えるまで半日ほどかかった。その間利用限度を超えて使用していたが、アイコンは表示され続けていた。利用限度を超過したらすぐに配信停止になる訳ではなく、若干の猶予期間があるようだ。kitを取り外してからはビュー数も増えなくなったためかFont Awesomeの警告メールもこなくなった。
今回は幸い大事なく済んだが最初のメールの時点で対応すべきだったと大いに反省。Font AwesomeのKitを利用する際は「『PV制限超えそう!』のお知らせメールが来たならッ!その時にはスデにPV制限はオーバーしているんだ!」という認識を持つことをおすすめする。(早めの対応大事。)
2023.10.24投稿