
Affinity Photoを使ってみた
Photoshopの代わりになるアプリをずっと探していたのだが、この度とても良いものを見つけた。Twitterで値段の割には高機能だとおすすめされていたAffinity Photoである。今なら半額の3,000円(サブスクリプション無し)で購入できるので試しに購入してみたが、思った以上に良かった。一言でレビューするなら、Webコンテンツ制作時に欲しいと思っていた機能が一通り入っており、この値段でこの機能なら大当たり。以下、簡単に機能をご紹介。
直感的でわかりやすいUI
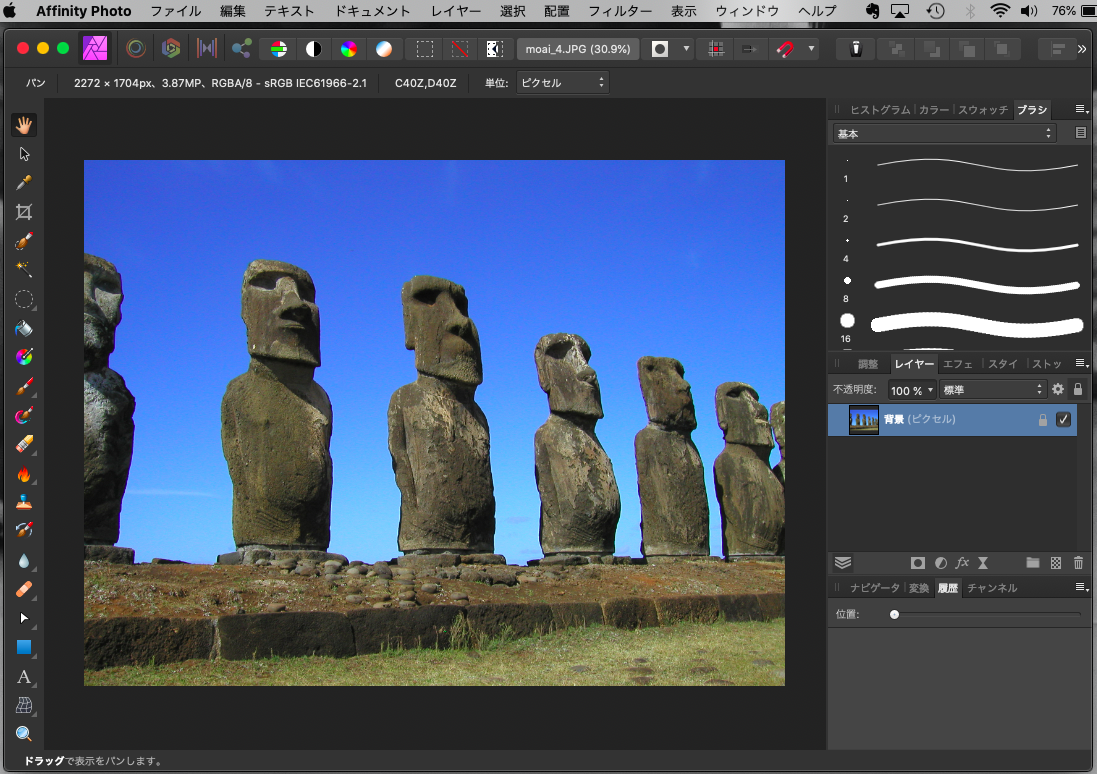
Photoshopを使ったことがある人なら説明を読まなくてもすぐ使い始めることができそうな馴染みがあるUI。この値段の写真編集ソフトウェアとしてはツールセットが充実している。

充実のフォトレタッチ機能
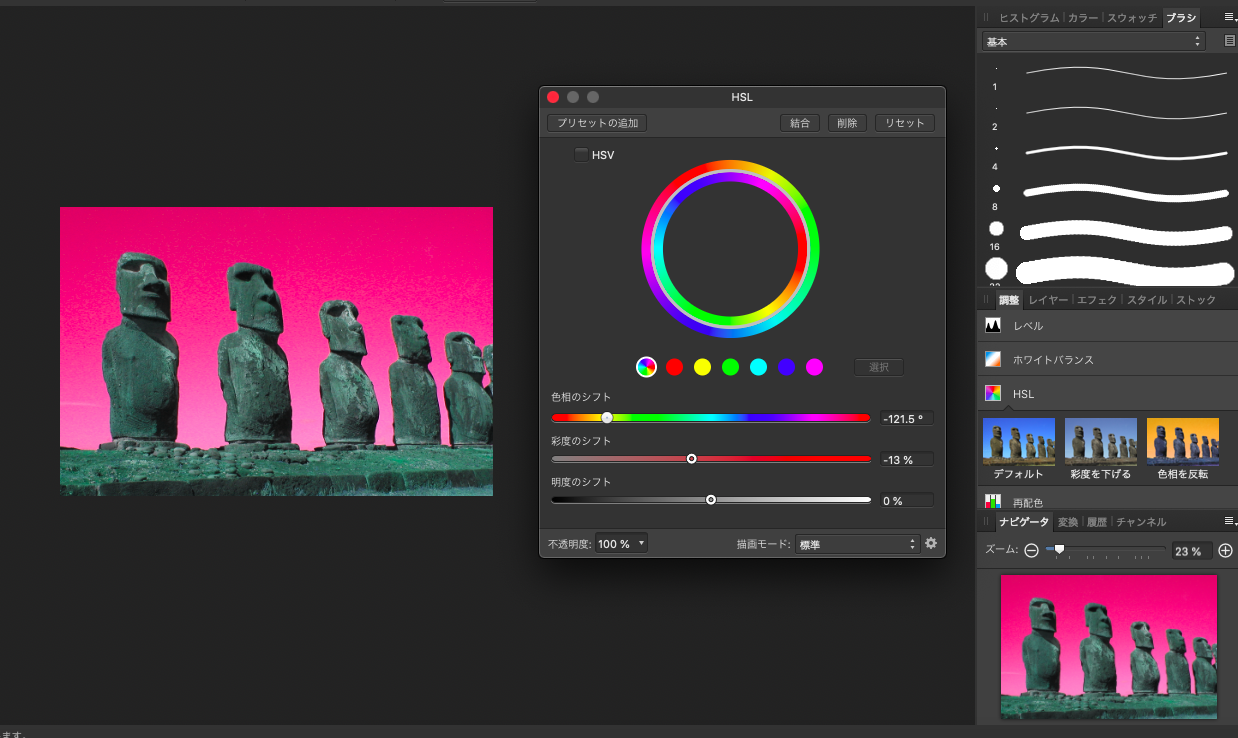
「調整」メニューには色調やホワイトバランス、コントラスト、露出などを調整する様々なツールが用意されている。基本となるのは、色調・彩度・明度を調整する「HSL調整ツール」だ。

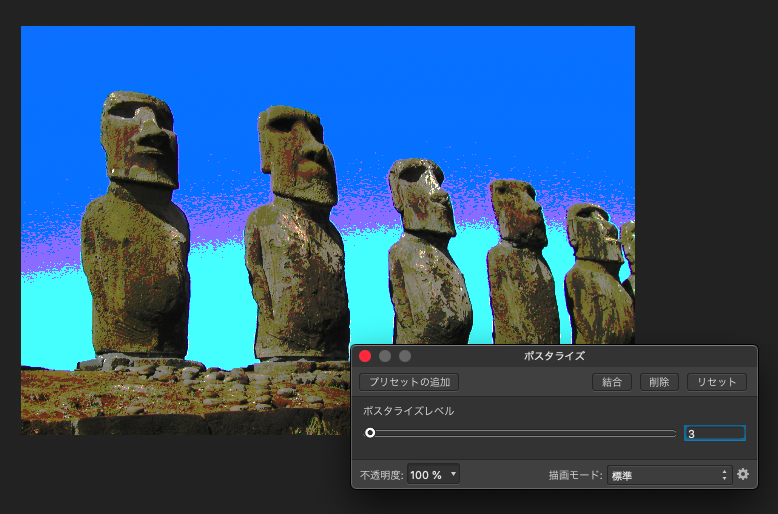
他にも色数を落として写真をイラストチックに仕上げる「ポスタライズ」や、

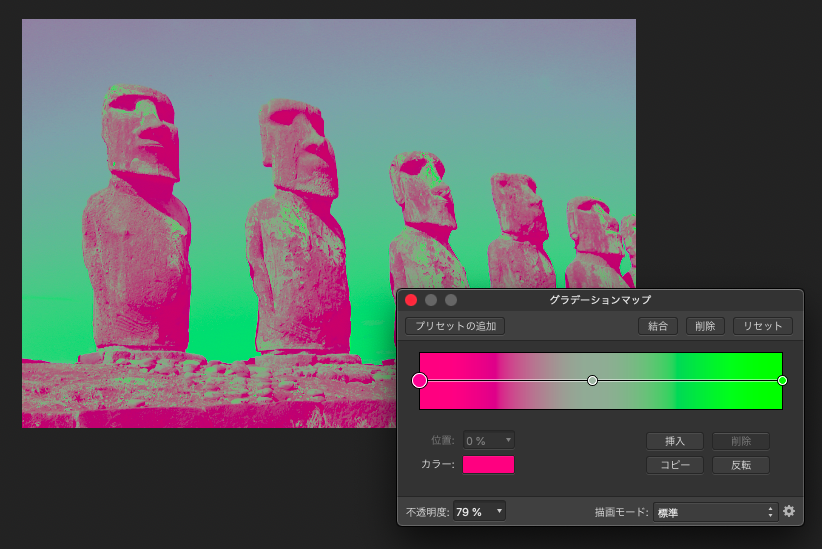
画像にグラデーションをかけて色味を変える「グラデーションマップ」などのツールがある。

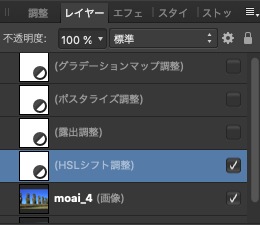
適用したツールはレイヤーの上に積み重なって表示され、上のレイヤーほど優先表示される。調整レイヤーを非表示にすると適用したツールも無効化される。

マスク&切り抜き機能
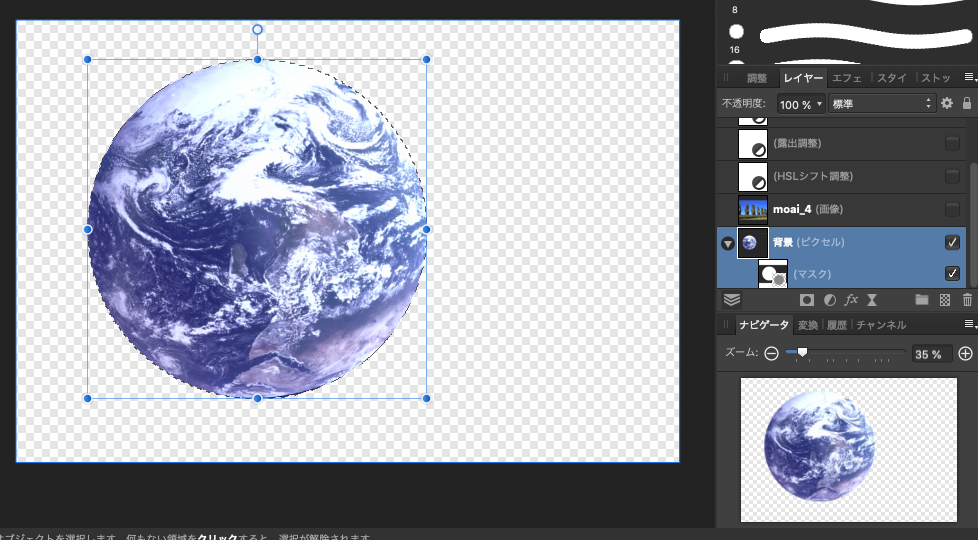
「選択ブラシ」や「マーキングツール」を使ってマスクをかけたい画像を選択し、マスクレイヤーを作成することができる。

レイヤーマスクは、レイヤー機能から表示・非表示を切り替えることができる。元のデータを壊さずに写真を合成できるのがレイヤーマスクの利点である。

元画像を変更してよい場合は「背景消去ブラシ」や「背景消去ツール」を使うと、より簡単に画像の切り抜きができる。

背景の青空を「塗り潰し消去ツール」で一選択して一括消去すれば、モアイだけがきれいに切り抜かれる。切り抜いた画像の背後に桜の写真を配置すれば、イースター島でのお花見も可能。コラ画像作り放題。今まではIllustatorのペンツールを使ってチマチマと画像の輪郭をなぞってマスクをかけていたので、この機能が手に入っただけで仕事効率がかなりあがると思う。

便利なエフェクト機能
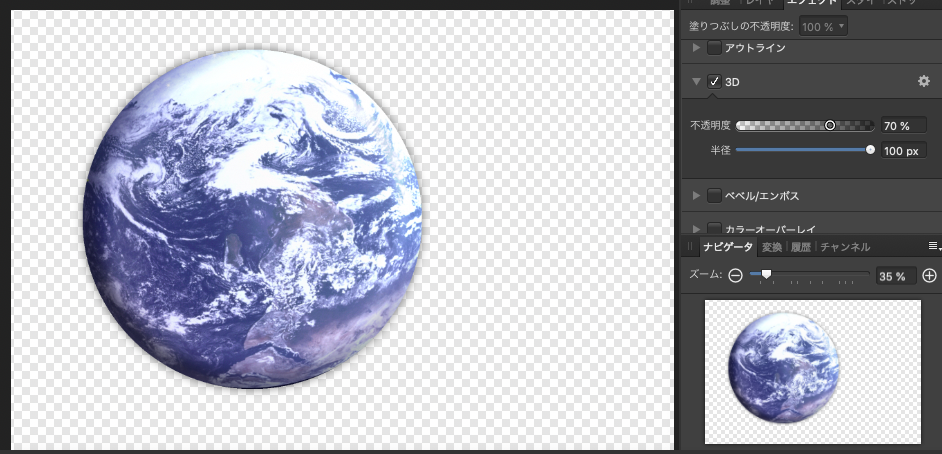
「エフェクト」ツールを使うと画像にべヘル、エンボス、3D、シャドウ、光彩、オーバーレイなどの効果をつけることができる。このツールの感じはFireworksに似ているなと感じた。フラットデザインが流行る前はマクロメディア社時代のFireworksを使ってサイト用のぷっくりしたボタンを作ったものだ。

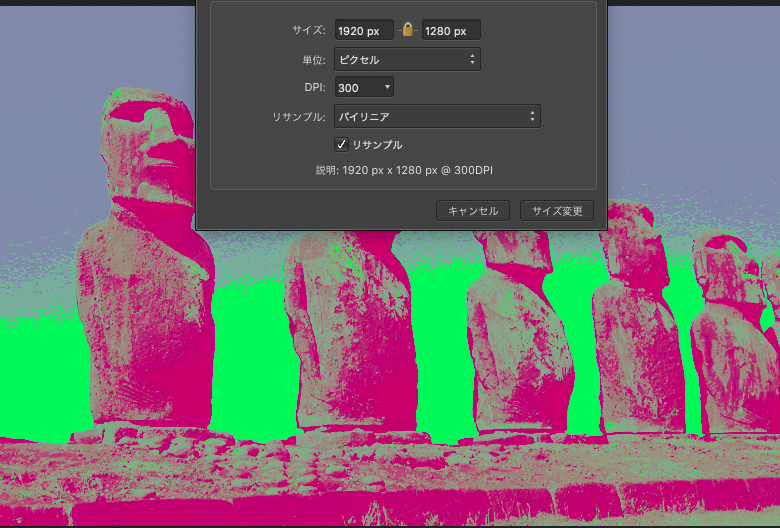
画像サイズ&解像度の変更
無料のフォトレタッチソフトには装備されていないことが多い画像サイズと解像度の変更機能も完備されている。

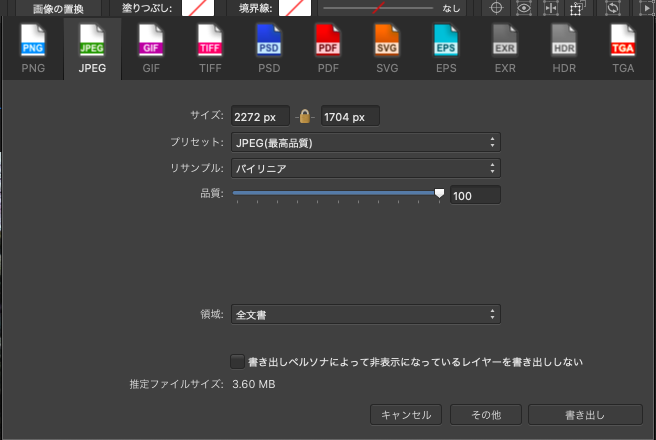
様々なファイル形式に対応
ファイルの書き出しは、png、jpg、gif、TIFF、PSD、PDF、SVG、EPS、EXR、HDR、TGA形式に対応している。

ファイルの読み込みも、png、jpg、gif、TIFF、PSD、PDF、SVG、EPS、EXR、RAWなど、様々なベクター/ビットマップ形式に対応している。イラストレータファイル(AI)もレイヤーを維持したまま読み込むことが可能だが、「メッシュツール」などの一部のツールには対応していないようで、それらのツールを使用したレイヤーはうまく読み込むことができなかった。
試しに今流行りのアマビエ様を描いてみた。イラストレータで描いたものをAffinity Photoで編集。読み込んだAIファイルはビットマップ化されているのでパスの編集などはできないが個々のパーツにエフェクトなどをつけることはできる。

早く収束しますように…。
2020.4.16投稿
