
鹿展Vol.3特設サイト公開
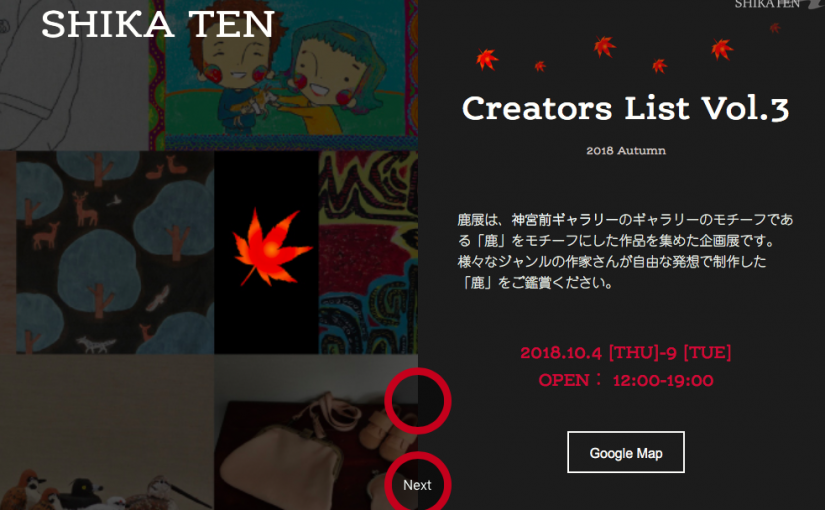
来月4日からスタートする、神宮前ギャラリー「鹿展 vol.3」の作家さんを紹介する特設サイト鹿展 Creators List Vol.3を公開!
今回も作品提供ができない分、サイトの方で応援させてもらう。CodyHouseの2-blocks-templateをベースに、上下にスライドする、2カラムの日めくりカレンダー的なサイト(SP版は1カラムのブロックメニューとなる。)を作ってみた。
2-blocks-templateは、左ブロック下部にあるナビゲーションボタンを押すとコンテンツが左右にスライドしていく設定になっている。これをボタンクリックで左ブロック下方向に、右のブロックは上方向にスライドしていくように変更した。
まず左ブロックに配置されているナビゲーションボタンを中央に縦並びで表示する(形状も丸にした)ようにスタイル設定を変更。
次に右ブロックの背景も、左ブロックと同じようにコンテンツごとに切り替わるように、list要素にスタイルシートを追加。
.cd-content-list > li{
background: rgba(28,28,28,0.5);
}
.cd-content-list > li:nth-of-type(2) {
background:url(../img/img-2.svg) no-repeat center center;
background-size:70%;
}
〜 以下省略 〜
そして、左右のブロックにtranslateYを使って上下方向への動きを設定する。
左ブロックの設定
/* image block(left block) */
.cd-image-block > ul > li {
〜 途中省略 〜
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
transform: translateY(-100%);
-webkit-transition: -webkit-transform 0.5s;
-moz-transition: -moz-transform 0.5s;
transition: transform 0.5s;
}
.cd-image-block > ul > li.is-selected{
/* this is the visible item */
position: absolute;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
.cd-image-block > ul > li.move-turn{
/* this is the item hidden on the avobe */
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-ms-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
右ブロックの設定
/* content block(right block) */
.cd-content-block > ul > li {
〜 途中省略 〜
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-ms-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
-webkit-transition: -webkit-transform 0.5s;
-moz-transition: -moz-transform 0.5s;
transition: transform 0.5s;
}
.cd-content-block > ul > li.is-selected {
/* this is the visible item */
position: absolute;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
.cd-content-block > ul > li.move-turn {
/* this is the item hidden on the bottom */
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
transform: translateY(-100%);
}
スライドの方向を変えるだけで、サイトの印象は大きく変わる。それがスタイル設定だけでできるのだから、CSS3は便利だし面白いなと思う。
ちなみにトップページのもみじの落ちるアニメーションもスクリプトは使わず、CSS3のみ。
2018.9.7投稿
