
モバイルファーストインデックスが有効に…
先月下旬、Googleのサーチコンソールから立て続けにモバイルファーストインデックスについてのメールが届いた。内容としては、モバイルファーストインデックスが有効になったという事と、その結果として、PC版とモバイル版とでコンテンツの内容が異なる場合は今後のヒット順位に影響が出る可能性がある事の注意喚起であった。
モバイルファーストインデックスとは
従来のGoogleのインデックス登録やランキングは、PC版のサイトのコンテンツをもとに行われていた。しかし、スマートフォンの普及により、スマートフォンでの検索&閲覧の方が主流になってきたため、これからはモバイル版のサイトのコンテンツに重点をおいてインデックス登録やランキングを行う、というものである。
モバイルファーストインデックスにより影響を受けるのは主に以下の3つのタイプのサイトである。
- .PC版とモバイル版とでURLが異なるサイト
- PC版のサイトとモバイル版のコンテンツ内容が異なるサイト
- モバイル版のないサイト
1.PC版とモバイル版とでURLが異なるサイト
モバイルファーストインデックスは、その名前の通りモバイル版ページをインデックスする。そのため、PC版のURL(例:https://exsample.com)を本体とし、モバイルでアクセスした時にはモバイル版のURL(例:https://exsample.com/sp)に飛ばすといった形態のサイトの場合、これからはインデックスされるコンテンツはバイル版(https://exsample.com/sp)のページとなる。
もちろん、インデックスされたモバイル版のページにパソコンでアクセスすれば、PC版の方を表示してくれるが、検索結果に並ぶのはモバイル版のURLになってしまう、という訳だ。
紙媒体やSNSと連携させて本体サイトのURLを宣伝しても、モバイル版のURLしかインデックスされないというのは残念だし、ランキングの際も不利になってしまうと思うのでこの機会に見直した方が良いかもしれない。
2.PC版のサイトとモバイル版のコンテンツが異なるサイト
PC版をメインにして運用しており、モバイル版は簡易的ものとして情報を一部割愛しているような場合も注意が必要だ。モバイルファーストインデックスでは、モバイル版をメインにクロールして内容を評価し、検索結果のランキングを行うようになる。そのため、どんなにPC版のコンテンツが充実していても、モバイル版のコンテンツが少ないと、評価が下がり、検索結果のランキングが落ちてしまう可能性がある。
とりあえず主要コンテンツだけSP対応しているといったサイトは、この機会に全ページSP化を検討した方が良いかもしれない。
3.モバイル版のないサイト
そもそもモバイル版のないサイトはどうなるのか…というと、Googleは「モバイルフレンドリーとレスポンシブウェブ デザインのどちらもモバイルファーストインデックスの必須要件ではない。」とし「モバイル版がないページでも引き続きモバイル検索に表示されるしインデックスに使われる。」と表明している。
その一方で「モバイルフレンドリー(=モバイル端末で表示した際も見やすく操作しやすい)なコンテンツを引き続き推奨」するとしており、モバイルフレンドリーか否かは、モバイル検索時の評価とランキングに影響を与えることを明言している。
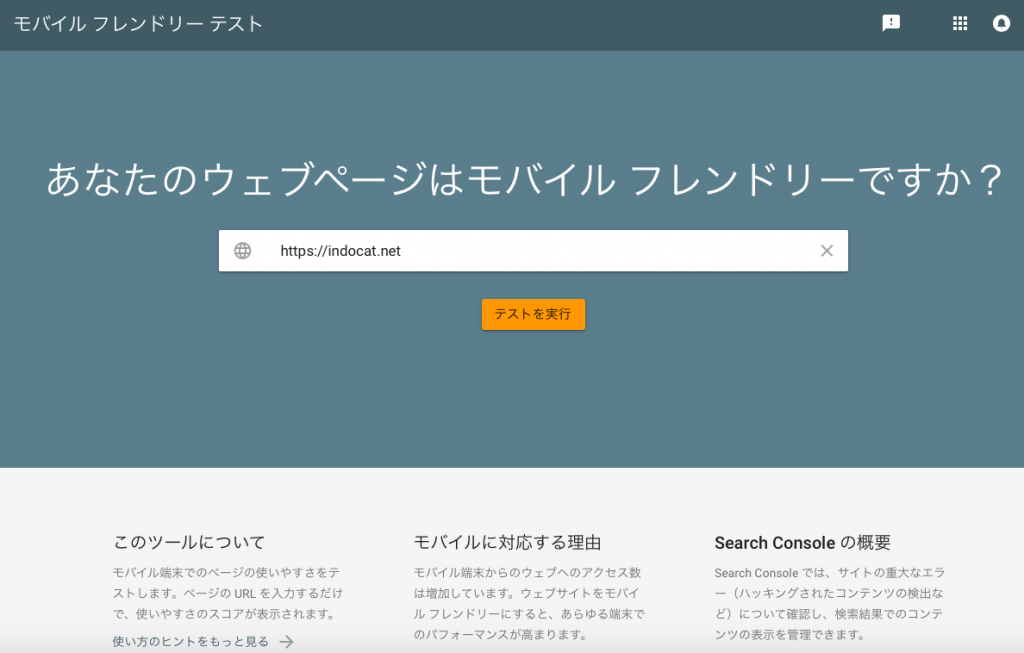
要するに、スマホなどで検索された場合、モバイル対応していないサイトはランキングが下がる可能性があるということだ。モバイルフレンドリーかどうかはGoogleのモバイルフレンドリーテストでチェックすることができる。
手順
1.モバイルフレンドリーテストにアクセスし、サイトのURLを入力する。

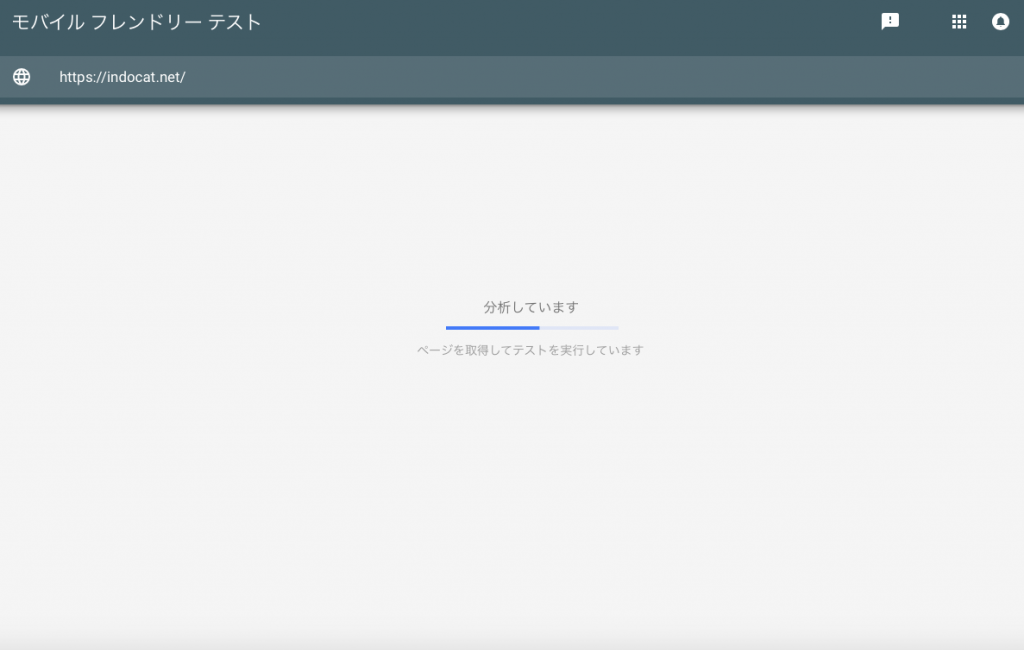
2.分析画面になるのでしばらく待つ。

3.結果が表示される。モバイルフレンドリーでない場合は、どのような所に問題があるのかも表示してくれる。

このツール、ページの読み込みスピードも評価に関係しているらしく、通信環境や使用端末によって結果が異なることがある。同じサイトでも、環境によって読み込み速度が遅かった場合はリソースが全て読み込まれる前にタイムアウトしてしまい、スタイルシートやスクリプト、画像などが正しく適用されずに不合格となってしまう。
解像度の高いスマホ対応のため高画質の画像を使用するようにしているのに、ファイルが重くて読み込み速度が遅くなるのはやめてねって…Googleさん、なかなか厳しい注文してきますな。(泣)
とりあえずは、サーチコンソールのモバイルユーザビリティでエラーが出ていないのであれば重篤な問題はないだろうというスタンスで、圧縮可能なリソースをどんどん圧縮していくという方向で対策していこうと思っている。
私が仕事を始めた頃は、ブラウザ別対応に必死になっていた。出産後仕事復帰した頃は、スマホへの対応が求められるようになり、今はスマホをメインとしたサイト作りが求められている。Webの世界は本当に流動的で、気を抜いているとあっという間に置いていかれてしまう。時々くじけそうになるが、やっぱり好きなので頑張れるうちは置いていかれない様に必死についていきたいと思う。
2018.10.4投稿
